按钮Loading效果(按钮上显示进程状态)
作者:admin 时间:2021-8-13 11:10:2 浏览:按钮Loading效果(按钮上显示进程状态),在很多场合可能用到,例如提交订单后的处理过程,这时处于等待状态,在按钮上显示进程状态的话,给用户的使用体验是大大增强的。

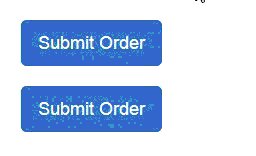
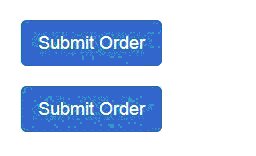
按钮Loading效果
实例介绍
本实例使用了bootstrap的JS插件来实现,由于功能已经被封装了,所以编写JS代码只需调用相应的方法,非常方便,代码十分简洁。
按钮的样式同样使用bootstrap的CSS样式设计,而按钮的状态图标用到了font-awesome字体图标库。
由于实例代码是使用jQuery程序编写,所以本实例还需要引用jQuery库文件。
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Button Loading</title>
<link rel='stylesheet' href='bootstrap.min.css'>
<link rel='stylesheet' href='font-awesome/css/font-awesome.min.css'>
</head>
<body>
<div style="margin:3em;">
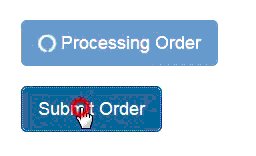
<button type="button" class="btn btn-primary btn-lg " id="load1" data-loading-text="<i class='fa fa-circle-o-notch fa-spin'></i> Processing Order">Submit Order</button>
<br><br>
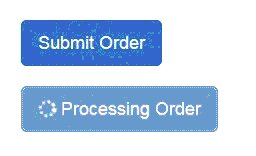
<button type="button" class="btn btn-primary btn-lg" id="load2" data-loading-text="<i class='fa fa-spinner fa-spin '></i> Processing Order">Submit Order</button>
</div>
<script src='jquery-2-1-3.min.js'></script>
<script src='bootstrap.min.js'></script>
<script id="rendered-js" >
$('.btn').on('click', function () {
var $this = $(this);
$this.button('loading');
setTimeout(function () {
$this.button('reset');
}, 3000);
});
</script>
</body>
</html>
代码解释
HTML代码按钮设计使用了<button>标签,它使用了多个class来实现。
按钮里的<i>标签,是用来显示进程图标的地方,进程图标显示或消失,完全由JS代码控制。
JS代码里3000是按钮进程图标显示的时间(3s),在实际应用中,这个时间不应该固定不变,而应该是真实的事件处理时间。
$('.btn').on('click', function () {
var $this = $(this);
$this.button('loading');
setTimeout(function () {
$this.button('reset');
}, 3000);
});有关进程图标
本实例用到的进程图标,是来自Font Awesome图标库文件。
Font Awesome图标的unicode代码请看:Font Awesome content代码汇总,共246个
注意!你的Web服务器可能要安装配置Font Awesome图标字体,请看以下几篇文章。
Linux Nginx安装配置Font Awesome图标字体
您可能对以下文章也感兴趣
标签: 按钮Loading效果 button
相关文章
x



