clipboard.js,支持各种浏览器的文本复制实现方法
作者:admin 时间:2022-1-23 15:16:6 浏览:前文介绍过文本复制的实现方法,无需JS插件,代码也比较简少,不过其对IE浏览器的支持不好。今天,我特地找了一个支持各种浏览器的文本复制实现方法,是利用第三方JS插件来实现的,该插件是clipboard.js。
支持浏览器

安装
你可以在 npm 上得到它。
npm install clipboard --save
或者,如果你不熟悉包管理,只需下载一个RAR文件。
下载
设置
首先,包含位于文件夹中的脚本加载它。
<script src="dist/clipboard.min.js"></script>
现在,你需要通过传递 DOM 选择器、HTML 元素或HTML 元素列表来实例化它。
new ClipboardJS('.btn');用法
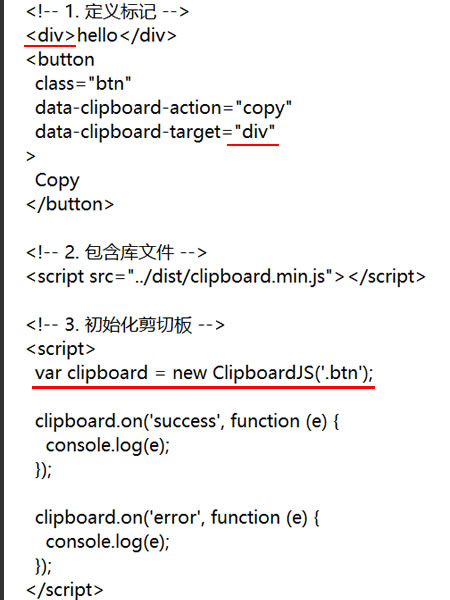
强烈建议利用HTML5数据属性来提高可用性。
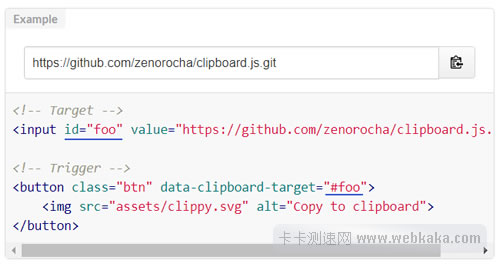
从另一个元素复制文本
一个非常常见的用例是从另一个元素复制内容。你可以通过data-clipboard-target在触发器元素中添加一个属性来做到这一点。
你在此属性中包含的值需要与另一个元素选择器匹配。


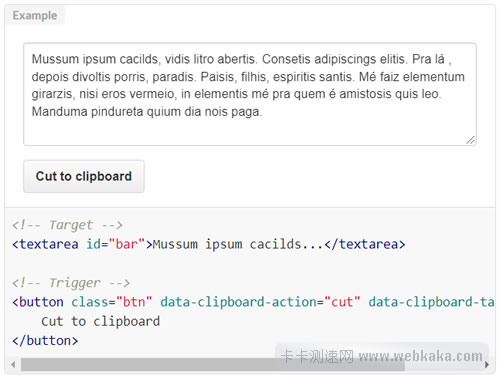
从另一个元素剪切文本
此外,你可以定义一个data-clipboard-action属性来指定是否要copy或cut内容。
如果省略此属性,默认使用copy。

该cut操作仅适用于<input>或<textarea>元素。
从属性复制文本
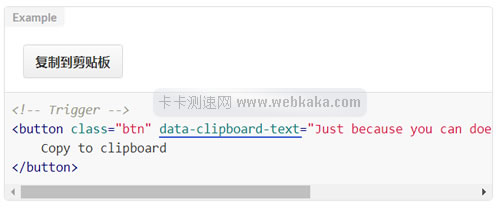
事实是,你甚至不需要另一个元素来复制其内容。你可以在触发器元素中包含一个data-clipboard-text属性。

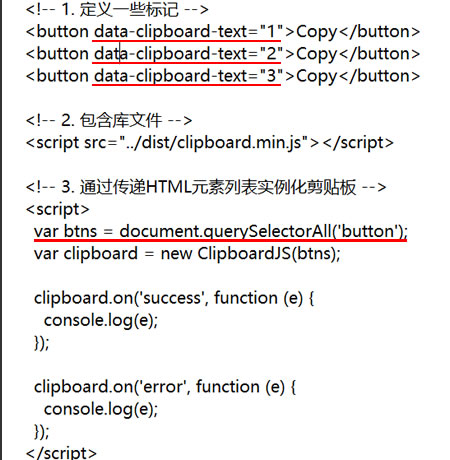
通过传递HTML元素列表实例化剪贴板

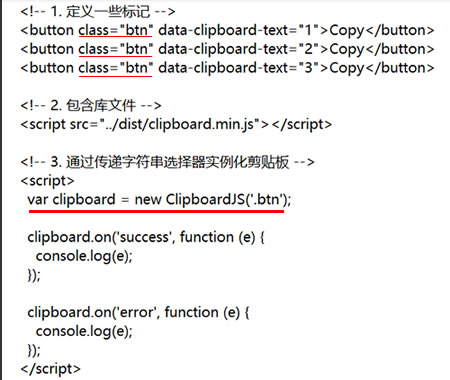
通过传递字符串选择器实例化剪贴板

在函数里定义复制选择器
<!-- 1. 定义一些标记 -->
<button class="btn">Copy</button>
<div>hello</div>
<!-- 2. 包含库文件 -->
<script src="clipboard.min.js"></script>
<!-- 3. 初始化剪切板 -->
<script>
var clipboard = new ClipboardJS('.btn', {
target: function () {
return document.querySelector('div'); /* 定义复制选择器 */
},
});
clipboard.on('success', function (e) {
console.log(e);
});
clipboard.on('error', function (e) {
console.log(e);
});
</script>
把要复制的文本写在函数里
<!-- 1. 定义一些标记 -->
<button class="btn">Copy</button>
<!-- 2. 包含库文件 -->
<script src="clipboard.min.js"></script>
<!-- 3. 初始化剪切板 -->
<script>
var clipboard = new ClipboardJS('.btn', {
text: function () {
return 'to be or not to be'; /* 要复制的文本 */
},
});
clipboard.on('success', function (e) {
console.log(e);
});
clipboard.on('error', function (e) {
console.log(e);
});
</script>
演示
- target-input.html
- target-div.html
- target-textarea.html
- constructor-node.html
- constructor-nodelist.html
- constructor-selector.html
- function-target.html
- function-text.html
相关文章
x



