lettering.js创建的5款文字按钮鼠标悬停动画效果
作者:admin 时间:2022-1-26 19:4:2 浏览:本文介绍5款lettering.js创建的文字按钮鼠标悬停动画效果。

HTML
<button class="btn btn--action btn--one">Submit</button>
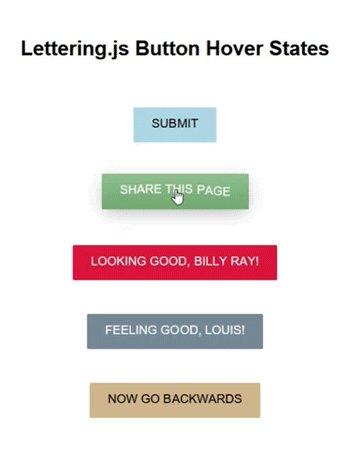
<button class="btn btn--action btn--two" data-duration="0.4" data-stagger="0.018">Share this page</button>
<button class="btn btn--action btn--three" data-duration="0.2" data-stagger="0.014">Looking good, Billy Ray!</button>
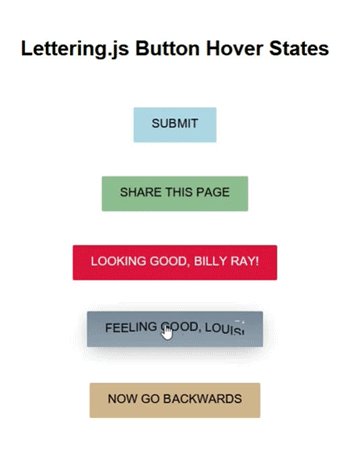
<button class="btn btn--action btn--four" data-duration="0.8" data-stagger="0.04">Feeling good, Louis!</button>
<button class="btn btn--action btn--five" data-duration="0.3" data-stagger="-0.014">Now go backwards</button>
按钮使用button元素标签,5个效果的共同class值为btn btn--action。
JS
JS需要引用3个库文件。
<script src='jquery-3.2.1.min.js'></script>
<script src='jquery.lettering.min.js'></script>
<script src='TweenMax.min.js'></script>
<script>
var $body = $('body');
var $btnAction = $('.btn--action');
var innerWrapClass = 'inner-wrap';
var $letter, $letterWrapper, $innerWrapper;
// Wrap words
$btnAction.lettering('words');
// Wrap letters
$('[class^="word"]').lettering();
$letter = $btnAction.find('[class^="char"]');
// Wrap inner to hide overflow on each letter
$letter.each(function () {
$(this).wrapInner('<span>');
$letterWrapper = $(this).find('span');
$letterWrapper.
addClass(innerWrapClass).
attr('data-letter', $(this).text());
// Add class to text spaces
if ($letterWrapper.data('letter') === ' ') {
$(this).addClass('letter-space');
}
});
// Setup animation
$btnAction.each(function (index, el) {
var tl, duration, stagger, anim;
$innerWrapper = $(el).find('.' + innerWrapClass);
tl = new TimelineMax({ paused: true });
duration = $(el).attr('data-duration') ? $(el).data('duration') : 0.3;
stagger = $(el).attr('data-stagger') ? $(el).data('stagger') : 0.03;
anim = tl.staggerTo($innerWrapper, duration, {
y: '-110%',
ease: Back.easeOut },
stagger);
el.animation = anim;
// Apply animation to hover and focus states
$(el).on("mouseenter focusin", function () {
this.animation.play();
}).on("mouseleave focusout", function () {
this.animation.reverse();
});
});
</script>
CSS
.btn {
display: inline-block;
position: relative;
cursor: pointer;
overflow: hidden;
margin: 1.375em;
padding: 0.75em 1.5em;
font-size: 1.125em;
font-family: "Lato", Arial, sans-serif;
text-transform: uppercase;
letter-spacing: 0.003125em;
border: none;
border-radius: 0.125em;
transition: background-color 0.4s cubic-bezier(0.645, 0.045, 0.355, 1), border-color 0.4s cubic-bezier(0.645, 0.045, 0.355, 1), box-shadow 0.4s cubic-bezier(0.645, 0.045, 0.355, 1), transform 0.4s cubic-bezier(0.645, 0.045, 0.355, 1);
}
.btn:before {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
transform: translateY(100%);
transition: transform 0.4s cubic-bezier(0.645, 0.045, 0.355, 1);
}
.btn:hover, .btn:focus {
transform: translateY(-4px);
box-shadow: rgba(0, 0, 0, 0.4) 0 0.375em 1.5em -0.375em;
}
.btn:hover:before, .btn:focus:before {
transform: translateY(0);
}
.btn:active {
transform: translateY(-3px);
transition: transform 0s;
}
.btn--action [class^=word] {
display: inline-block;
}
.btn--action [class^=char] {
display: inline-block;
position: relative;
overflow: hidden;
z-index: 2;
}
.btn--action [class^=char].letter-space {
width: 0.25em;
}
.btn--action [class^=char] span {
display: inline-block;
}
.btn--action [class^=char] span:before {
content: attr(data-letter);
display: block;
position: absolute;
top: 110%;
z-index: 3;
}
.btn--one {
color: black;
background-color: lightblue;
}
.btn--one:before {
background-color: #86c5da;
background: linear-gradient(to top, #86c5da, transparent);
}
.btn--one:hover, .btn--one:focus {
outline-color: lightblue;
}
.btn--one span:before {
color: white;
}
.btn--two {
color: black;
background-color: darkseagreen;
}
.btn--two:before {
background-color: #6fa96f;
background: linear-gradient(to top, #6fa96f, transparent);
}
.btn--two:hover, .btn--two:focus {
outline-color: darkseagreen;
}
.btn--two span:before {
color: white;
}
.btn--three {
color: white;
background-color: crimson;
}
.btn--three:before {
background-color: #ed365b;
background: linear-gradient(to top, #ed365b, transparent);
}
.btn--three:hover, .btn--three:focus {
outline-color: crimson;
}
.btn--three span:before {
color: black;
}
.btn--four {
color: white;
background-color: lightslategray;
}
.btn--four:before {
background-color: #94a2af;
background: linear-gradient(to top, #94a2af, transparent);
}
.btn--four:hover, .btn--four:focus {
outline-color: lightslategray;
}
.btn--four span:before {
color: black;
}
.btn--five {
color: black;
background-color: tan;
}
.btn--five:before {
background-color: #c49c67;
background: linear-gradient(to top, #c49c67, transparent);
}
.btn--five:hover, .btn--five:focus {
outline-color: tan;
}
.btn--five span:before {
color: white;
}您可能对以下文章也感兴趣
相关文章
x



