jQuery.one() 与 jQuery.on() 区别详解【实例演示】
作者:admin 时间:2022-4-8 15:34:8 浏览:jQuery.one() 与 jQuery.on() 这两个方法,在jQuery编程中经常会用到,本文将通过具体实例来演示,它们之间的不同之处。
首先我们看看实例的效果图。

jQuery.one()方法

jQuery.on()方法
从图示看到,使用jQuery.one()方法时,点击鼠标事件只能触发一次,而使用jQuery.on()方法时,点击鼠标事件会一直被触发。
实例代码
使用jQuery.one()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jquery.one()</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").one("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
<p>点击我放大字体</p>
</body>
</html>
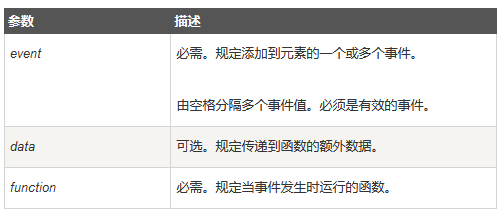
one() 方法为被选元素添加一个或多个事件处理程序,并规定当事件发生时运行的函数。
当使用 one() 方法时,每个元素只能运行一次事件处理程序函数。
语法
$(selector).one(event,data,function)

使用jQuery.on()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jquery.on()</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
<p>点击我放大字体</p>
</body>
</html>
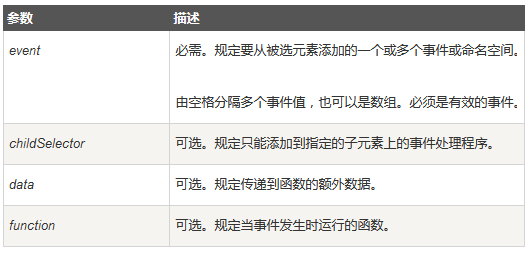
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
语法
$(selector).on(event,childSelector,data,function)

您可能对以下文章也感兴趣
- jQuery $('document').on() 比 $('body').on() 速度快
- JS中文简繁体转换【演示-源码下载】
- jQuery find("#id")与find(".class")实例分析与比较
- JQuery计算HTML元素子元素(child elements)
- 鼠标点击输入框时高亮显示边框颜色【jquery和css实现】
- JQuery使用append()函数动态创建和应用CSS样式
- JQuery获取/添加/删除HTML控件的CSS类名(class name)
- $.ajax() data{} 传参三种常见写法及ajax()方法参数详解
- JQuery如何把JSON字符串转为JSON对象
- 使用HTML5和JQuery读取CSV(Text)文件的实例
- HTML5和JQuery裁剪图像实时预览缩略图并上传
- HTML5和JQuery实现多图片上传预览
- 使用HTML5和JQuery获得上传图片大小尺寸(高和宽)
- 下拉菜单/下拉列表鼠标提示ToolTip【JQuery实现】
- 如何用JQuery删除或清空下拉列表的选项
- 怎样使用JQuery动态增加下拉列表选项(option)
- 如何使用JQuery动态填充下拉列表(DropDownList)或下拉菜单
- 实例:使用jQuery插件TableDnD拖放HTML表(table)行
- 使用jQuery计算子元素(child elements)
- 使用jQuery setInterval函数延迟5秒后跳转到另一个页面
相关文章
x



