JavaScript自动等比缩放网页图片【实例演示/源码下载】
作者:admin 时间:2022-4-12 18:19:54 浏览:在网页加载的时候,有时我们要对图片进行一点缩放处理,以便能有更佳的显示效果。为此,本文介绍一个使用JavaScript自动等比缩放网页图片的方法,该方法非常实用,代码简单易懂,迁移方便。
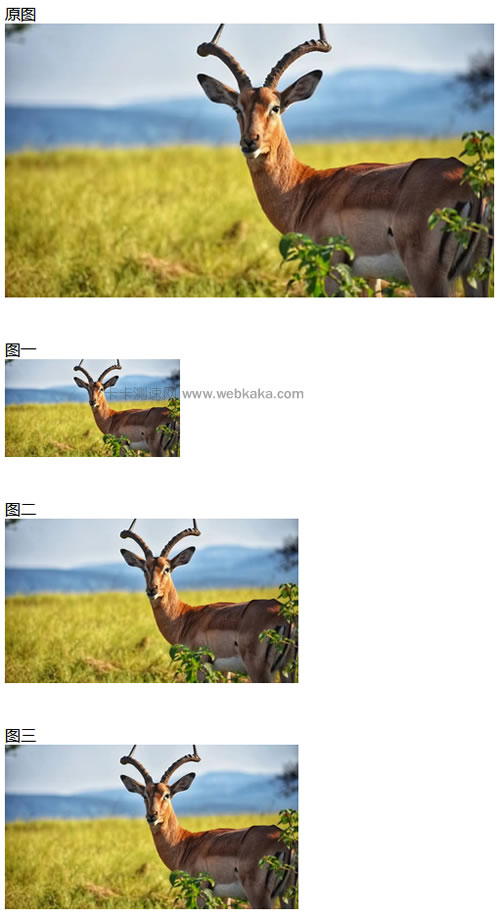
为方便说明,我们先看如下几个应用实例效果图。

原图大小:500x280
图一大小:178x100
图二大小:300x168
图三大小:300x168
图一到图三的函数写法:
$('#div1 img').LoadImage(true, 300, 100, '1.jpg'); //图一
$('#div2 img').LoadImage(true, 300, 168, '1.jpg'); //图二
$('#div3 img').LoadImage(true, 300, 200, '1.jpg'); //图三LoadImage()参数解释:
- 第一个参数true:是否缩放,true表示是,false表示否。
- 第二个参数width:表示缩放后的最大宽度。
- 第三个参数height:表示缩放后的最大高度。
- 第四个参数src:表示原图地址。
这里特别强调的是,第二和第三个参数,是缩放后的最大宽度和最大高度。有时是以宽为基准进行缩放,有时是以高为基准进行缩放,程序在缩放时会自动判断,确保显示时不超过任何其中一个数值。
这就解释了上面3张图显示的宽、高是如何确定的。
完整实例代码如下
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript自动等比缩放网页图片</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
</head>
<body>
原图<div><img src="1.jpg"></div><br><br>
图一<div id="div1"><img src="1.jpg"></div><br><br>
图二<div id="div2"><img src="1.jpg"></div><br><br>
图三<div id="div3"><img src="1.jpg"></div>
<script>
/**
* 缩略图
*
* @param bool isScaling 是否缩放
* @param int width 最大宽度
* @param int height 最大高度
* @param string loadindPic 表示“正在加载中”的图片地址
*/
jQuery.fn.LoadImage = function (isScaling, width, height, loadindPic) {
if (loadindPic == null) {
loadindPic = "loading.gif";
}
return this.each(function () {
var _this = $(this);
var src = $(this).attr("src")
var img = new Image();
img.src = src;
// 自动缩放图片
var autoScaling = function () {
if (isScaling) {
if (img.width > 0 && img.height > 0) {
if (img.width / img.height >= width / height) {
if (img.width > width) {
_this.width(width);
_this.height((img.height * width) / img.width);
} else {
_this.width(img.width);
_this.height(img.height);
}
} else {
if (img.height > height) {
_this.height(height);
_this.width((img.width * height) / img.height);
} else {
_this.width(img.width);
_this.height(img.height);
}
}
}
}
}
// 处理ff下会自动读取缓存图片
if (img.complete) {
autoScaling();
return;
}
$(this).attr("src", "");
var loading = $("<img alt=\"加载中...\" title=\"图片加载中...\" src=\"" + loadindPic + "\" />");
_this.hide();
_this.after(loading);
$(img).load(function () {
autoScaling();
loading.remove();
_this.attr("src", this.src);
_this.show();
});
});
}
// 应用举例
$(function () {
$('#div1 img').LoadImage(true, 300, 100, '1.jpg');
$('#div2 img').LoadImage(true, 300, 168, '1.jpg');
$('#div3 img').LoadImage(true, 300, 200, '1.jpg');
})
</script>
</body>
</html>
总结
本文介绍了JavaScript自动等比缩放网页图片的方法,该方法比较实用,它的实用之处在于,它不是先假定了宽的长度或高的长度,然后进行等比缩放,而是由我们确定宽和高的最大值,程序根据这个数据进行判断并等比缩放图片,最后得到的图片宽度和高度都不会大于参数传入的任何一个数值。
您可能对以下文章也感兴趣
相关文章
x



