代码少速度快JS对表格tr升降排序【实例演示】
作者:admin 时间:2022-4-13 14:7:6 浏览:我们经常要对表格数据进行升降排序,以便更方便的查看数据。不少方法都可以实现这一功能,不过今天介绍的这个方法,是用JS实现的,代码少,速度快,不用第三方插件,值得推荐使用。

实例介绍
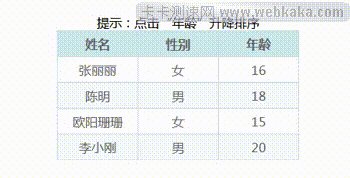
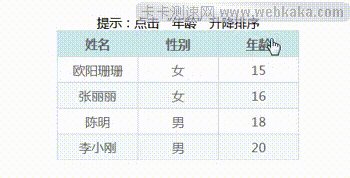
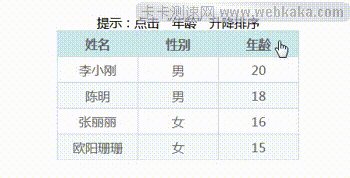
这个表格是记录学生的一些信息,包括姓名、年龄、性别,但表格数据排序凌乱无序。现在我们要按照年龄查看学生信息,因此需要对表格进行重新排序。
这就是我们将要用JS做的工作,当点击表头的“年龄”时,会对表格进行按“年龄”升降排序。
实例代码
CSS
<style>
body {
margin-top: 30px;
}
table {
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
table td,
table th {
border: 1px solid #cad9ea;
color: #666;
height: 30px;
}
table thead th {
background-color: #CCE8EB;
width: 100px;
}
table tr:nth-child(odd) {
background: #fff;
}
table tr:nth-child(even) {
background: #F5FAFA;
}
thead tr th {
cursor: pointer;
}
thead tr th:hover {
text-decoration: underline;
}
</style>
CSS只是对表格的样式设置,与程序的实现无关。
HTML
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th id="score">年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张丽丽</td>
<td>女</td>
<td>16</td>
</tr>
<tr>
<td>陈明</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>欧阳珊珊</td>
<td>女</td>
<td>15</td>
</tr>
<tr>
<td>李小刚</td>
<td>男</td>
<td>20</td>
</tr>
</tbody>
</table>
这里仅提供要操作的Table表格代码。要注意的是表格内容的tr标签外有个<tbody>标签,这个不能少,因为JS编程代码需要寻找这个标签。
JS
<script>
var score = document.getElementById('score');
var tbody = document.getElementsByTagName('tbody')[0]; //获取文档下的第一个tbdoy
var tr = tbody.getElementsByTagName('tr'); //获取tbody下的tr(数组)
var arr = [];
var isAsc = true; //判断当前排序是否是正序
score.onclick = function() {
if(!isAsc) { //如果是反序,则进行一下操作
for(var i = 0; i < tr.length; i++) {
arr.push(tr[i]); //把tr数组复制到arr数组
}
arr.sort(function(tr1, tr2) { //数组排序arr.sort()
var value1 = tr1.getElementsByTagName('td')[2].innerHTML;
var value2 = tr2.getElementsByTagName('td')[2].innerHTML;
return value2.localeCompare(value1); //localeCompare() 方法提供的是比较字符串的方法,如果value2>value1,则返回1;如果value2<value1,则返回-1;相等则0
});
Oinsert(); //进行文档添加操作
isAsc = true; //点击之后反转一下顺序
} else { //如果是正序,则进行一下操作
for(var i = 0; i < tr.length; i++) {
arr.push(tr[i]);
}
arr.sort(function(tr1, tr2) {
var value1 = tr1.getElementsByTagName('td')[2].innerHTML;
var value2 = tr2.getElementsByTagName('td')[2].innerHTML;
return value1.localeCompare(value2);
});
Oinsert();
isAsc = false;
}
}
function Oinsert() { //向文档添加已排好序的节点
var fragment = document.createDocumentFragment(); //当你想提取文档的一部分,改变,增加,或删除某些内容及插入到文档末尾可以使用createDocumentFragment() 方法
for(var j = 0; j < arr.length; j++) {
fragment.appendChild(arr[j]); //把数组中的元素添加到节点的子节点列表的末尾
}
tbody.appendChild(fragment); //把fragment添加到tbody
}
</script>
编程思想
先把所有tr存入一个数组,然后按照tr里“年龄”(td)的数值对数组(tr)进行排序,最后把数组(tr)重新写入<tbody></tbody>里。
该编程用到两个知识点,一个是数组的排序,这里用的函数是arr.sort()和localeCompare()方法。另一知识点是向文档添加已排好序的节点,这里用到createDocumentFragment()方法。
对表格tr td的操作,你也可以参考如下这些文章。
- jQuery使用closest()方法获得表格单元格(table td)值
- jQuery使用Array数组数据创建动态HTML表(html table)
- 用jQuery remove()方法删除表格行(table tr)的写法
- jQuery获得Table表格单元格TD值的4种方式
总结
该方法可以快速对Table表格tr进行升降排序,该程序针对最简单的表格而写,如果表格变得复杂,例如td内又嵌套有另外的Table表格,这种情况就麻烦一些了,但还是可以在此程序的基础上进行补充编程。我们只需明白了编程思想,而本程序已经提供了关键的函数方法。这对于复杂的表格也是能够处理的。



