一图理解$(this).scrollTop()、$(window).height()与$(document).height()关系
作者:admin 时间:2022-4-27 6:14:24 浏览:滚动条滚动高度$(this).scrollTop()、窗口高度$(window).height()、文档高度$(document).height(),在进行JS编程用到它们的时候,可能还不是完全了解它们的含义,导致在判断它们的关系时不能完全正确。
一图读懂三者关系
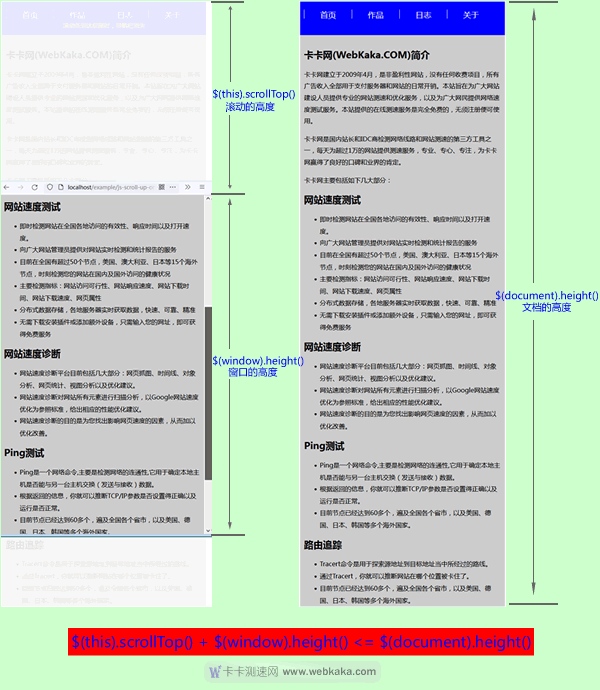
本文将用一图,便可以让你完全理解$(this).scrollTop()、$(window).height()与$(document).height()的含义,以及它们之间的关系。

$(this).scrollTop()、$(window).height()与$(document).height()关系
解释如下:
1、$(this).scrollTop() 是表示文档的滚动高度,切勿不要认为是滚动条在窗口的位置高度。
2、$(window).height() 是表示浏览器窗口的高度,即是文档可见部分的高度。把浏览器窗口手动的上下缩放拖动,这个值是会变化的。切勿不要认为是显示屏的高度。
3、$(document).height() 是表示文档的高度,包含显示在窗口的可见部分,和没有在窗口显示的那些部分。这个值是固定的,不会随滚动条上下滚动而变化,但它可能会随浏览器窗口宽度不同而不同。
值得注意的是,HTML代码第一行必须是<!DOCTYPE html>,而不能是<!DOCTYPE>。
原因可看此文<!DOCTYPE> 与 <!DOCTYPE html> 导致JS执行出现问题。
三者关系的实际应用
利用三者关系,我们可以在实际应用中处理一些事情,比如我们可以利用它们的关系来判断滚动条是否到达顶部、底部,还有网站常见的显示效果:栏目、导航条显示/隐藏的触发事件。
实例代码:
window.addEventListener("scroll", function(event)
{
event = event || window.event;
var scrollTop = $(this).scrollTop(); //滚动高度
console.log("$(this).scrollTop()=" + $(this).scrollTop());
var documentHeight = $(document).height(); //文档高度
console.log("$(document).height()=" + $(document).height());
var windowHeight = $(window).height(); //窗口高度
console.log("$(window).height()=" + $(window).height());
if (scrollTop + windowHeight == documentHeight)
{
document.getElementById("tip").style.display = "none";
}
else
{
document.getElementById("tip").style.display = "block";
}
});实例介绍:
当滚动条到达文档底部时,导航条消失。
判断条件:
当 滚动高度+窗口高度=文档高度 的时候,就表示滚动条已经到达文档底部了。
总结
本文通过一图讲解和实例的详细介绍,你应该已经了解 $(this).scrollTop()、$(window).height()与$(document).height()的含义,以及它们之间的关系。



