JS删除对象属性:这种方法比delete快50倍
作者:admin 时间:2022-5-11 12:21:10 浏览:在前面文章,已经介绍过JS删除对象属性的两种方法,其实,还有其他方法可以实现JS删除属性,比如本文介绍的方法,它可以比前文介绍的delete方法快50倍。
将属性设置为undefined
如果你需要以非常优化的方式删除JS属性,例如当你在循环中对大量对象进行操作时,你可以将属性设置为undefined。
由于它的性质, delete的性能比undefined简单的重新分配要慢得多,慢了 50 倍以上。
但是,请记住,该属性不会从对象中删除。它的值已被擦除,但如果你迭代对象,它仍然存在。
示例:
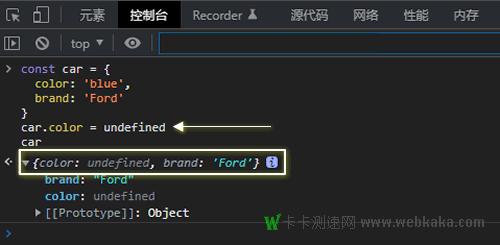
const car = {
color: 'blue',
brand: 'Ford'
}
car.color = undefined
car执行结果
{color: undefined, brand: 'Ford'}

解释
定义car对象原始属性:color和brand。
把color的属性设置为undefined。
再查看car对象。
使用delete还是非常快的,如果你有很好的理由要考虑这种性能问题,否则应该有更清晰的语义和功能。
在不改变原对象的情况下删除属性
如果可变性是一个问题,你可以通过复制旧对象的所有属性来创建一个全新的对象,除了你要删除的属性:
const car = {
color: 'blue',
brand: 'Ford'
}
const prop = 'color'
const newCar = Object.keys(car).reduce((object, key) => {
if (key !== prop) {
object[key] = car[key]
}
return object
}, {})
newCar //查看新对象
输出
{brand: 'Ford'}
可以看到新对象属性不包含color属性。
使用car语句查看原对象属性,结果输出
{color: 'blue', brand: 'Ford'}
可以看到原对象属性并没有变化。
下图显示上述执行过程及结果

解释:
car对象原属性包含:color和brand。
重新定义一个变量newCar,把car的属性赋给newCar,但color这个属性除外。
思路很清晰,只是代码看起来有点复杂。
这个方法与ES6里的rest,有异曲同工之合,但使用rest只需1行代码就搞定,在前文已经详细介绍,使用rest语法删除JS对象属性。
总结
本文介绍了删除JS对象属性的快速方法,以及如何在不改变对象的情况下删除属性,在实际应用中,可能用delete操作更多些,因为其语法简单,并且语义清晰。



