新手指南:理解JS中的箭头函数和常规函数
作者:admin 时间:2022-5-13 12:27:1 浏览:对于刚接触箭头函数的人来说,弄清楚它的基本概念,以及它与常规函数的不同之处,是特别重要的环节。本指南为箭头函数的新手撰写,旨在介绍如何理解箭头函数的基本概念。
什么是函数
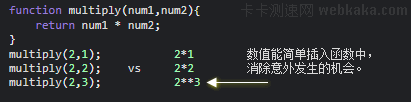
最简单地说,JavaScript 中的函数是一段代码,旨在调用时执行特定任务。我们使用它们的原因通常是为了简化我们的程序;消除混乱和冗余,从而消除我们制造错误的机会。

句法
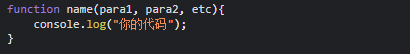
一个函数被分解成几个基本元素。通过一对括号传递的名称、参数,以及一段代码。

标准函数

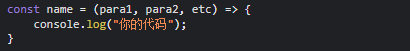
箭头函数
我们应该使用哪一个?
这可能是大多数新手在第一次了解这两种不同形式的函数时有点迷失的地方。“我什么时候应该使用一个而不是另一个?” 简单的答案是你应该继续用你觉得舒服和习惯的东西来编码,在这种情况下,不要因为使用其中一个而感到有压力。但是,如果你喜欢挑战,请问问自己——“这个函数会在我的程序中任何地方使用吗?”
标准函数可以被提升,或者换句话说,可以从程序中的任何地方调用。箭头函数不能被提升,这意味着它们只能在函数被写出之后或下方被调用。因此,这取决于如何构建代码,这是两者之间的一个主要区别!
全局函数用标准函数
在编写全局函数时,应该使用标准函数。这样可以轻松地从程序中的任何地方调用函数,无论是在之前编写的函数中,还是在后面的地方。如果函数的执行结果与预期的不太一样,它也会使故障排除变得更容易一些。
无函数构造函数用箭头函数
在没有函数构造函数的情况下,应该编写箭头函数,从而使代码更易于阅读。

极简函数
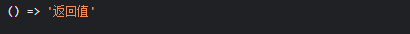
以最简单的形式,箭头函数可以写成没有构造函数、名称和参数的匿名函数。如果是单行,你甚至可以去掉大括号。
以这种方式使用时,传递的参数或值是从其父级继承的,它不能在其他任何地方调用,因为它是匿名的,这意味着该函数是一次性使用的。

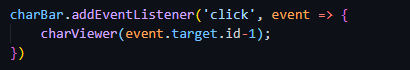
你能看到回调箭头函数从哪里开始吗?
在此示例中,回调函数从事件侦听器的第二个参数开始。
我们可以省略大括号并将里面代码全部写在一行中。选择使用大括号是为了把其他功能添加到“点击”事件触发器中。
总结
本文介绍了箭头函数和常规函数的一些基本概念,以及何时使用它们,本文设法以易于理解的方式解释了箭头函数和常规函数的关键差异。希望通过本文,能让你进一步理解箭头函数和常规函数。
下面文章同样能帮助你更好理解箭头函数和常规函数。



