慎用 typeof === undefined 判断变量是否存在
作者:admin 时间:2022-5-16 10:39:9 浏览:JavaScript判断变量是否存在的方法中,typeof运算符是其中之一。但使用typeof来判断变量是否存在时,需要特别谨慎,如本文将要介绍的情况,那么typeof就会产生误判。
typeof运算符
typeof运算符确定变量的类型,可以是以下值之一:'boolean', 'number', 'string', 'symbol', 'object','function'和'undefined'。
typeof === undefined 判断变量是否存在
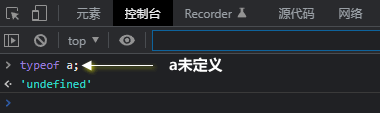
当变量未定义,typeof不会抛出ReferenceError,它返回的是undefined。

利用这个特性,我们可以用 typeof === undefined 来判断某一变量是否存在。但是这不是绝对。
typeof === undefined 判断变量是否存在会误判

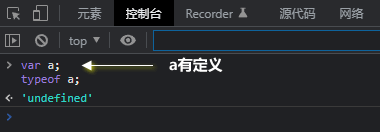
我们看到a已经有定义,但是typeof a还是undefined。因此,typeof === undefined 判断变量是否存在就会存在误判。
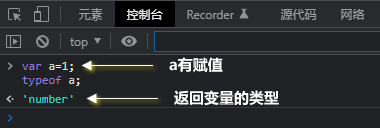
但是,当a已经赋值,typeof a就不是undefined了。

我们看到,当a有赋值时,typeof a返回的是变量的类型,而“类型”是前文说的'number','string'等。
通过对typeof各种情况的分析,结论是,当变量未定义,或变量已定义但未初始化时,typeof === undefined 判断有效。我们用if语句来表示:
if (typeof myVar === 'undefined') {
// myVar (未定义) 或 (已定义但未初始化)
} else {
// myVar (已定义和已初始化)
}如何正确判断变量是否存在?
判断变量是否存在,我们可以用try/catch,还可以用window.hasOwnProperty()等方法,这些我在前面文章3种方法JS判断变量是否存在或已定义已经详细举例介绍过,可前往了解。
JS中typeof的用法详解
typeof是一个一元运算,放在一个运算数之前,运算数可以是任意类型。它返回值是一个字符串,该字符串说明运算数的类型。
你知道下面typeof运算的结果吗?
typeof(1);
typeof(NaN);
typeof(Number.MIN_VALUE);
typeof(Infinity);
typeof("123");
typeof(true);
typeof(window);
typeof(document);
typeof(null);
typeof(eval);
typeof(Date);
typeof(sss);
typeof(undefined);
我们来试试看看结果:
alert(typeof(1)); // number
alert(typeof(NaN)); // number
alert(typeof(Number.MIN_VALUE)); // number
alert(typeof(Infinity)); // number
alert(typeof("123")); // string
alert(typeof(true)); // boolean
alert(typeof(window)); // object
alert(typeof(document)); // object
alert(typeof(null)); // object
alert(typeof(eval)); // function
alert(typeof(Date)); // function
alert(typeof(sss)); // undefined
alert(typeof(undefined)); // undefined
typeof是一个一元运算符,它返回的结果始终是一个字符串,对不同的操作数,它返回不同的结果。
具体的规则如下:
1、对于数字类型的操作数而言, typeof 返回的值是 number。比如说:typeof(1),返回的值就是number。
上面举的是常规数字,对于非常规的数字类型而言,其结果返回的也是number。比如typeof(NaN),NaN在JavaScript中代表的是特殊非数字值,虽然它本身是一个数字类型。
在JavaScript中,特殊的数字类型还有几种:
- Infinity 表示无穷大特殊值
- NaN 特殊的非数字值
- Number.MAX_VALUE 可表示的最大数字
- Number.MIN_VALUE 可表示的最小数字(与零最接近)
- Number.NaN 特殊的非数字值
- Number.POSITIVE_INFINITY 表示正无穷大的特殊值
- Number.NEGATIVE_INFINITY 表示负无穷大的特殊值
以上特殊类型,在用typeof进行运算进,其结果都将是number。
2、对于字符串类型, typeof 返回的值是 string。比如typeof("123")返回的值是string。
3、对于布尔类型, typeof 返回的值是 boolean 。比如typeof(true)返回的值是boolean。
4、对于对象、数组、null 返回的值是 object 。比如typeof(window),typeof(document),typeof(null)返回的值都是object。
5、 对于函数类型,返回的值是 function。比如:typeof(eval),typeof(Date)返回的值都是function。
6、如果运算数是没有定义的(比如说不存在的变量、函数或者undefined),将返回undefined。比如:typeof(sss)、typeof(undefined)都返回undefined。
看完了六条规则,再回头看一下,是不是很简单了。
JavaScript数据类型是非常简洁的,它只定义了6种基本数据类型。
- null:空、无。表示不存在,当为对象的属性赋值为
null,表示删除该属性。 - undefined:未定义。当声明变量却没有赋值时会显示该值。可以为变量赋值为
undefined。 - number:数值。最原始的数据类型,表达式计算的载体。
- string:字符串。最抽象的数据类型,信息传播的载体。
- boolean:布尔值。最机械的数据类型,逻辑运算的载体。
- object:对象。面向对象的基础。
alert(typeof 1); // 返回字符串"number"
alert(typeof "1"); // 返回字符串"string"
alert(typeof true); // 返回字符串"boolean"
alert(typeof {}); // 返回字符串"object"
alert(typeof []); // 返回字符串"object "
alert(typeof function(){}); // 返回字符串"function"
alert(typeof null); // 返回字符串"object"
alert(typeof undefined); // 返回字符串"undefined"
你会发现:JavaScript解释器认为null是属于object数据类型的一种特殊形式,而function(){}是function类型,也就是说函数也是一种基本数据类型,而不是对象的一种特殊形式。
实际上,在JavaScript中,函数是一个极容易引起误解或引发歧义的数据类型,它可以是独立的函数类型,又可以作为对象的方法,也可以被称为类或构造器,还可以作为函数对象而存在等。



