JavaScript检查对象是否数组的最快方法
作者:admin 时间:2022-6-1 11:34:22 浏览:在上一文中,介绍了JavaScript检查对象是否数组的5种方法,不过未对它们的性能进行比较,本文将介绍,这5种方法中,哪种方法最好用?哪种方法运行起来是最快的?
各种方法的速度比较
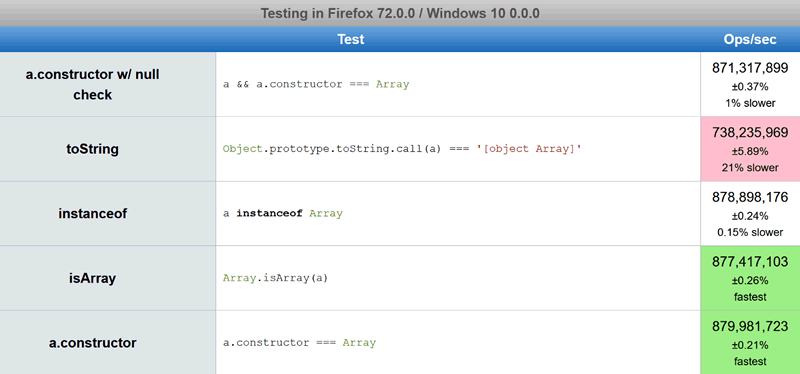
有开发人员使用 jsPerf 比较了在 JavaScript 中检查数组的各种方法,下面是得到的结果:
你如果对这几种方法还不够了解,请参看文章JavaScript检查对象是否数组的5种方法。
结果显示,Array.isArray() 和 .constructor 或者 instanceof 一样快,但是 Object.prototype.toString.call([]) 比较慢。
这个结果可能让一些人比较失望,因为更多人使用的方法是 Object.prototype.toString.call([]),而这种方法却是最慢的。
结果显示Array.isArray()的速度是最快的,尽管你的个人偏好可能并不是它。
使用带有空检查的 .constructor,运行速度排在倒数第二。
但是,如果你是 Object.prototype.toString.call([]) 的粉丝,请不要担心!差异表明,这种稍慢的方法仍然非常快:在我的家用 PC 上每秒执行超过 700,000,000 次操作。
因此,除非你进行数万亿次数组检查,否则通过将任何一种方法换成另一种方法,你不会看到代码速度的显着差异。
5种检查方法使用哪种合适?
因为关键字 typeof 为 null 和所有对象(包括数组)返回“object”,所以检查数组需要另外的方法。
特定于数组的方法
ES5 辅助方法 Array.isArray() 将快速简单地告诉你任何 JavaScript 变量是否为数组: Array.isArray([]) // true,它适用于 null 和 undefined(但不适用于未声明的变量)。
自 Internet Explorer 9 以来,所有浏览器都广泛支持 Array.isArray() 方法,因为它是 ECMAScript 5 规范的一部分。
你可能会看到使用了 instanceof:[] instanceof Array // true,但不推荐使用 instanceof,因为它在 iframe 中不起作用。
适用于任何对象的方法
有几种方法可用于检查数组,因为它们可用于确定任何 JavaScript 对象的类型。
更通用的方法 Object.prototype.toString.call([]) // "[object Array]" 将告诉你任何值是什么类型的对象,包括原语。
为了只捕获类型,可以使用 .slice() 处理该字符串: Object.prototype.toString.call([]).slice(8,-1) // Array
同样, .constructor 属性将返回 JavaScript 值的构造函数。对于数组,这是内置的全局函数 Array()。
该函数可以与全局对象进行比较,或者构造函数的 .name 属性可以作为字符串访问:[].constructor.name // "Array"。
但是,.constructor 的缺点是可以为其分配一个新值,从而否定你的数组检查: [].constructor = 3 // 有效
检查未声明的数组
关键字 typeof 不会将数组与其他对象区分开来,尽管 typeof 对于筛选出未声明的变量仍然很有用。
当 typeof 关键字返回“object”时,我们知道变量已被声明并分配了一个对象或一个空值。
同时,typeof 将为未声明的变量返回“undefined”而不是抛出 ReferenceError,如果你认为你可能正在使用未声明的变量,则首先检查 typeof 很有用。
一旦我们知道变量是使用 typeof 声明的(无论是 === "object" 还是 !== "undefined"),我们就可以确定地使用 Array.isArray()。
检查空数组
最后,当我们确定我们有一个数组时(即当 Array.isArray() 返回 true 时),我们可以使用 .length 检查数组是否为空。
.length 为 0 表示一个空的 JavaScript 数组 [] ,而一个 .length > 0 的数组表示一个非空数组。
请注意,空数组 [] 是真实的,这意味着它在评估为布尔值时返回 true。([] 是真实的,因为所有对象都是真实的。)
检查数组的最佳方法
我介绍了 5 种不同的检查 JavaScript 数组的方法。我在编码时通常使用 Array.isArray() 有几个原因:
- Array.isArray() 快速且得到广泛支持。
- Array.isArray() 是显式的,使您的代码更具可读性。
- Array.isArray() 为 null 和未定义返回 false。
有时,在我担心未声明变量的罕见情况下,我会将数组检查包含在 if(typeof !== "undefined") 语句中。
总结
本文介绍了JavaScript检查对象是否数组的几种方法的速度比较,以及各种方法的优点和缺点。在使用任何一种方法的时候,都应该考虑其存在的问题,以免判断失准。
参考文章
相关文章