在JS中检查数组是否存在或为空的两种方法[示例]
作者:admin 时间:2022-6-1 17:9:5 浏览:在 JavaScript 中检查数组是否存在或为空,本文将通过两种方法来进行介绍,每种方法都有详细示例演示。
方法一:使用 Array.isArray() 方法和 array.length 属性
可以通过 Array.isArray() 方法检查数组是否真的是一个数组,是否存在。如果作为参数传递的 Object 是数组,则此方法返回 true。如果数组未定义或为空,它还会检查大小写。
可以使用 array.length 属性检查数组是否为空。此属性返回数组中元素的数量。如果数字大于 0,则计算结果为 true。
该方法和属性都可以与 AND(&&) 运算符一起使用,以确定数组是否存在且不为空。
句法:
Array.isArray(emptyArray) && emptyArray.length
例子:
<!DOCTYPE html>
<html>
<head>
<title> 检查一个数组是否为空或存在 </title>
</head>
<body>
<h1 style="color: green">
WebKaka.com
</h1> <b>
检查一个数组是否为空或存在
</b>
<p style="border-left:3px solid #ccc;width:300px;background:#f1f1f1;padding:10px;">emptyArray = []
<br> nonExistantArray = undefined
<br> fineArray = [1, 2, 3, 4, 5]</p>
<br>
<p>输出:</p>
<p> <span style="float:left;">emptyArray:</span> <span class="output-empty" style="float:left;width:80px;height:22px;border-bottom:1px solid #666;padding-left:10px;"></span> </p>
<br>
<p> <span style="float:left;">nonExistantArray:</span> <span class="output-non" style="float:left;width:80px;height:22px;border-bottom:1px solid #666;padding-left:10px;"></span> </p>
<br>
<p> <span style="float:left;">fineArray:</span> <span class="output-ok" style="float:left;width:80px;height:22px;border-bottom:1px solid #666;padding-left:10px;"></span> </p>
<br>
<br>
<p> 点击按钮检查数组是否存在和非空 </p>
<button onclick="checkArray()"> 检查数组 </button>
<script type="text/javascript">
function checkArray() {
let emptyArray = [];
let nonExistantArray = undefined;
let fineArray = [1, 2, 3, 4, 5];
if(Array.isArray(emptyArray) && emptyArray.length) output = true;
else output = false;
document.querySelector('.output-empty').textContent = output;
if(Array.isArray(nonExistantArray) && nonExistantArray.length) output = true;
else output = false;
document.querySelector('.output-non').textContent = output;
if(Array.isArray(fineArray) && fineArray.length) output = true;
else output = false;
document.querySelector('.output-ok').textContent = output;
}
</script>
</body>
</html>
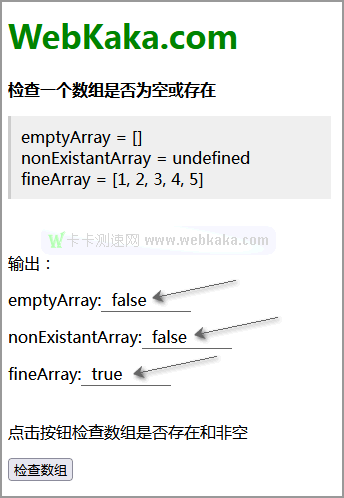
输出:
◆ 点击按钮前

◆ 点击按钮后

方法2:检查数组的类型和长度
可以通过typeof运算符检查数组的类型是否为“undefined”来检查数组是否存在。还检查数组是否为“null”。这两件事验证了数组是否存在。
可以使用 array.length 属性检查数组是否为空。通过检查属性是否存在,可以确定它是一个数组,通过检查返回的长度是否大于0,可以确定该数组不为空。
然后可以将这些属性与 AND(&&) 运算符一起使用,以确定数组是否存在且不为空。
句法:
typeof emptyArray != "undefined" && emptyArray != null && emptyArray.length != null
&& emptyArray.length > 0
例子:
<!DOCTYPE html>
<html>
<head>
<title> 检查一个数组是否为空或存在 </title>
</head>
<body>
<h1 style="color: green">
WebKaka.com
</h1> <b>
检查一个数组是否为空或存在
</b>
<p style="border-left:3px solid #ccc;width:300px;background:#f1f1f1;padding:10px;">emptyArray = []
<br> nonExistantArray = undefined
<br> fineArray = [1, 2, 3, 4, 5]</p>
<br>
<p>输出:</p>
<p> <span style="float:left;">emptyArray:</span> <span class="output-empty" style="float:left;width:80px;height:22px;border-bottom:1px solid #666;padding-left:10px;"></span> </p>
<br>
<p> <span style="float:left;">nonExistantArray:</span> <span class="output-non" style="float:left;width:80px;height:22px;border-bottom:1px solid #666;padding-left:10px;"></span> </p>
<br>
<p> <span style="float:left;">fineArray:</span> <span class="output-ok" style="float:left;width:80px;height:22px;border-bottom:1px solid #666;padding-left:10px;"></span> </p>
<br>
<br>
<p> 点击按钮检查数组是否存在和非空 </p>
<button onclick="checkArray()"> 检查数组 </button>
<script type="text/javascript">
function checkArray() {
let emptyArray = [];
let nonExistantArray = undefined;
let fineArray = [1, 2, 3, 4, 5];
if(typeof emptyArray != "undefined" && emptyArray != null && emptyArray.length != null && emptyArray.length > 0) output = true;
else output = false;
document.querySelector('.output-empty').textContent = output;
if(typeof nonExistantArray != "undefined" && nonExistantArray != null && nonExistantArray.length != null && nonExistantArray.length > 0) output = true;
else output = false;
document.querySelector('.output-non').textContent = output;
if(typeof fineArray != "undefined" && fineArray != null && fineArray.length != null && fineArray.length > 0) output = true;
else output = false;
document.querySelector('.output-ok').textContent = output;
}
</script>
</body>
</html>
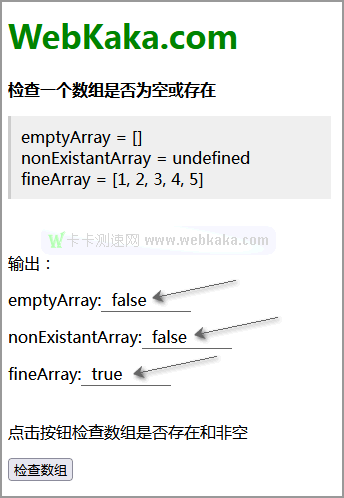
输出:
◆ 点击按钮前

◆ 点击按钮后

总结
本文通过示例演示,介绍了 在JavaScript中检查数组是否存在或为空的两种方法。哪种方法更好?从代码量来看,第一种使用的人可能会多些,但编写代码大家一般有自己的喜好和习惯。
您可能对以下文章也感兴趣
标签: 数组
相关文章
x



