借助5示例理解JavaScript闭包
作者:admin 时间:2022-6-7 20:2:47 浏览:在本文中,我将借助5个示例,介绍 JavaScript 闭包。
在了解闭包之前,你需要了解两个概念:
- 嵌套函数
- 返回一个函数
JavaScript 嵌套函数
在 JavaScript 中,一个函数也可以包含另一个函数,这称为嵌套函数。例如:
// 嵌套函数示例
// 外部函数
function greet(name) {
// 内部函数
function displayName() {
console.log('Hi' + ' ' + name);
}
// 调用内部函数
displayName();
}
// 调用外部函数
greet('WebKaka'); // Hi WebKaka
在上面的程序中,greet()函数包含它内部的函数displayName()。
返回一个函数
在 JavaScript 中,还可以在函数中返回一个函数,例如:
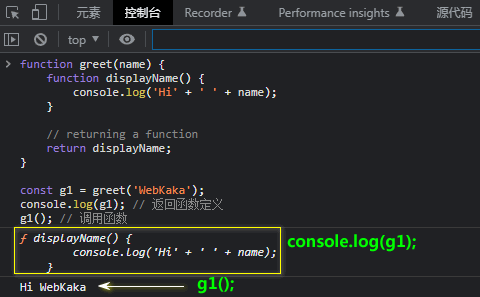
function greet(name) {
function displayName() {
console.log('Hi' + ' ' + name);
}
// 返回一个函数
return displayName;
}
const g1 = greet('WebKaka');
console.log(g1); // 返回函数定义
g1(); // 调用函数输出
displayName() {
console.log('Hi' + ' ' + name);
}
Hi WebKaka

在上面的程序中,greet()函数返回displayName函数定义。
在这里,返回的函数定义被分配给g1变量。打印时g1使用console.log(g1),获得的是函数定义。
调用函数,使用g1()。
JavaScript 闭包
在 JavaScript 中,闭包提供了从内部函数内部对函数外部作用域的访问,即使在外部函数关闭之后也是如此。例如:
// 外部函数
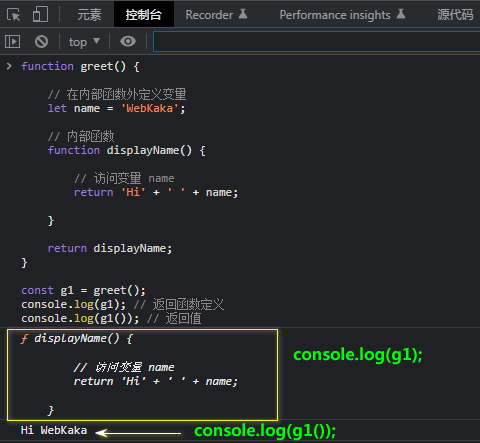
function greet() {
// 在内部函数外定义变量
let name = 'WebKaka';
// 内部函数
function displayName() {
// 访问变量 name
return 'Hi' + ' ' + name;
}
return displayName;
}
const g1 = greet();
console.log(g1); // 返回函数定义
console.log(g1()); // 返回值
输出
displayName() {
// 访问变量 name
return 'Hi' + ' ' + name;
}
Hi WebKaka

在上面的例子中,当greet()函数被调用时,它返回displayName的函数定义。
这里,g1是对displayName() 函数的引用。
当g1()被调用时,它仍然可以访问该greet()函数。
当我们运行时console.log(g1),它返回函数定义。
让我们看另一个例子:
function calculate(x) {
function multiply(y) {
return x * y;
}
return multiply;
}
const multiply3 = calculate(3);
const multiply4 = calculate(4);
console.log(multiply3); // 返回 calculate 函数定义
console.log(multiply3()); // NaN
console.log(multiply3(6)); // 18
console.log(multiply4(2)); // 8在上面的程序中,calculate()函数接受一个参数x并返回函数的函数定义multiply() 。该multiply()函数接受一个参数y并返回x * y。
multiply3和multiply4都是闭包。
该calculate()函数被调用时传递参数x,当multiply3(6)和multiply4(2)被调用时,该multipy()函数可以访问外部calculate()函数传递的X参数。
数据隐私
JavaScript 闭包有助于保护程序的数据隐私,例如:
let a = 0;
function sum() {
function increaseSum() {
// a值增加1
return a = a + 1;
}
return increaseSum;
}
const x = sum();
console.log(x()); // 1
console.log(x()); // 2
console.log(x()); // 3
a = a + 1;
console.log(a); // 4
在上面的例子中,sum()函数返回increaseSum() 函数的函数定义。
a变量在increaseSum()函数内部增加。然而,a变量的值也可以在函数之外更改。在这种情况下,a = a + 1;更改函数外部变量的值。
现在,如果你想要a变量只能在函数内部增加,可以使用闭包。例如:
function sum() {
let a = 0;
function increaseSum() {
// a的值增加1
return a = a + 1;
}
return increaseSum;
}
let x = sum();
let a = 5;
console.log(x()); // 1
console.log(x()); // 2
console.log(a); // 5在上面的例子中,sum()函数设置了变量a为0,并返回increaseSum()函数。
由于闭包,即使sum()已经执行,increaseSum()仍然可以访问a并且可以加1,a每次都被x()调用。
a变量是sum()函数私有的,这意味着一个变量只能在sum()函数内部访问。
即使你声明a并使用它,它也不影响sum()函数内部的a变量。
总结
本文通过多个示例,介绍了JavaScript闭包的概念、用法以及功能,通过本文的学习,我们应该了解了什么是闭包,以及怎样使用闭包。
相关文章



