3分钟了解JavaScript闭包的概念
作者:admin 时间:2022-6-7 23:41:0 浏览:大多数 JavaScript 教程只是深入探讨 JavaScript 基础知识,例如值或变量,并没有真正深入讨论闭包和作用域。尽管它们被忽视了,但作用域和闭包是 JavaScript 的基础知识。
在这篇文章中,对于熟悉 JavaScript 的人和新手来说,闭包的概念都尽可能地简洁明了,并且在 3 分钟的阅读时间内就结束了。

什么是闭包?
在一个不太专业的定义中,闭包只是在函数范围内引用另一个函数中的变量的行为。当函数在函数内部声明时,内部函数可以引用在外部函数中声明的变量。
看看这段代码,这里形成了一个闭包:
// 外部函数
function greet() {
var name = "WebKaka";
// 内部函数
function displayName() {
console.log('Hi' + ' ' + name);
}
// 调用内部函数
displayName();
}
// 调用外部函数
greet();
输出
Hi WebKaka
闭包尊重范围。从不同函数声明的变量完全不能在其兄弟计数器部分中引用,因为它在范围之外。
闭包对变量的调用限制
JavaScript中的闭包带来了变量的限制,JavaScript 想让你编写一个有条理的干净代码,这就是考虑闭包的原因。不仅仅是在任何地方分配任何变量并在任何地方调用它。这样你可能会变得非常混乱,甚至忘记哪个变量属于哪个函数。
考虑下面的代码:
// 外部函数
function greet() {
var name = "WebKaka";
// 内部函数
function displayName() {
alert(name);
}
// 调用内部函数
displayName();
}
// 调用外部函数
greet();
// 外部函数
function greeting() {
var myName = "卡卡网";
// 内部函数
function displayName() {
alert(name);
}
// 调用内部函数
displayName();
}
// 调用外部函数
greeting();
greeting 函数中的 alert 方法不会执行其功能,因为它试图从其范围之外的同级函数调用“var name”。除非它从其父函数调用“var name”,否则它将无法执行其功能。如改为下面的写法,greeting函数中的alert方法就能执行其功能:
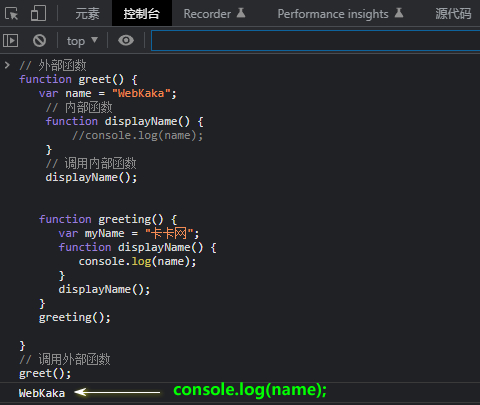
// 外部函数
function greet() {
var name = "WebKaka";
// 内部函数
function displayName() {
//alert(name);
}
// 调用内部函数
displayName();
function greeting() {
var myName = "卡卡网";
function displayName() {
alert(name);
}
displayName();
}
greeting();
}
// 调用外部函数
greet();
执行结果

唯一不真正尊重闭包的变量是全局变量,它们通常在编程环境的顶部声明,这种变量即使在程序中的任何地方声明,它们也被视为在程序的开头声明,并且可以被环境中的任何函数调用。
闭包的概念允许你阅读程序流,考虑变量之间的关系以及在指定范围内可能调用或引用的变量。
关键要点:
- 闭包是 JavaScript 的支柱之一。
- 每次声明一个函数时,都会创建一个闭包。
- 闭包是范围限制的,因此它鼓励块范围或变量限制。
总结
本文通过简单实例,介绍了JavaScript闭包的概念,以及了解何时可以使用闭包,何时不使用闭包。
相关文章



