【实例演示】console.dir和console.log的区别
作者:admin 时间:2022-6-8 0:49:55 浏览:控制台(console)为前端调试带来极大的方便,JavaScript调试,HTML调试,CSS调试,可视化的调试方式,我现在越来越喜欢控制台(console)这个工具了。今天在调试一个JavaScript程序时,用到了console.dir 和 console.log,于是我就在本文把这两者的区别总结一下。
console 对象
console 对象提供对浏览器调试控制台的访问,可以使用F12或ctrl+shift+j来查看。
console.log
console.log()方法将控制台中对象的 toString 表示形式打印给用户。
句法:
console.log(object) 或 console.log("string", object)console.dir()
console.dir()方法将控制台中指定对象的对象属性列表输出给用户。
句法:
console.dir(object)
简单来说,console.log()以字符串表示形式返回对象,console.dir()将对象识别为对象并输出其属性。log() 和 dir() 都将字符串作为字符串返回。
例子:
var str = "Hello WebKaka"
var site = {
name: "webkaka",
title: "卡卡网"
};
var arr = [10, 20, 30];
console.log(str);
console.dir(str);
console.dir(site);
console.log("site (log) = ", site);
console.dir(arr);
console.log("arr (log) = ", arr);
// dir() 只有一个参数时,才打印字符串
console.dir("arr (dir) = ", arr);
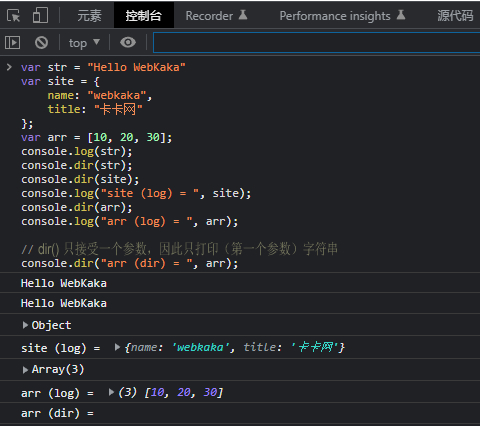
执行结果

在上面的代码中,log()以字符串形式打印对象,同时dir()识别对象并仅打印其属性。
上面的程序是在 chrome 中运行的,所以log()会打印树以及字符串信息,但是如果在 firefox 中运行log()只会打印出字符串信息,而dir()在任何地方的行为都是一样的。
正如你在代码中看到的那样console.dir("arr (dir) = ", arr); 只打印字符串部分,但不打印对象属性,因为 dir() 只接受一个参数,并将字符串视为传递给方法的唯一参数,而 log() 接受任意数量的参数。
总结
本文介绍了控制台console.dir和console.log的区别,这两个命令在前端调试时常常用到,但这两者的用途却不一样,大多数情况下使用console.log来输出字符串形式的结果,调试时有时需要查看对象属性,则要用上console.dir命令。



