[示例] 箭头函数与常规函数的区别之:arguments参数对象
作者:admin 时间:2022-6-8 23:33:10 浏览:常规函数也好,箭头函数也好,你什么时候会选择一个而不是另一个?这就需要了解它们之间的一些区别了,在这篇文章中,我将介绍箭头函数与常规函数区别之:参数对象,以便你可以根据需要选择正确的语法。
常规函数
在常规函数的主体内部,arguments是一个特殊的类数组对象,其中包含调用该函数的参数列表。
常规函数访问arguments
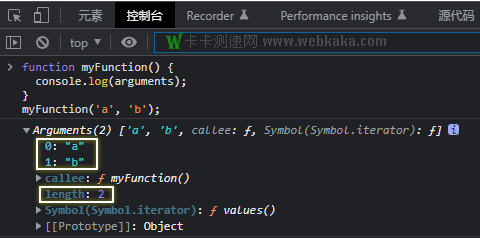
让我们用 2 个参数调用myFunction()函数:
function myFunction() {
console.log(arguments);
}
myFunction('a', 'b'); // logs { 0: 'a', 1: 'b', length: 2 }输出

在myFunction()函数体内部arguments是一个类似数组的对象,其中包含调用参数:'a'和'b'。
箭头函数
对于箭头函数,arguments在箭头函数内部没有定义特殊关键字。
与箭头函数的this值相同,arguments对象是通过词法解析的:箭头函数从外部函数访问arguments。
箭头函数内部访问arguments
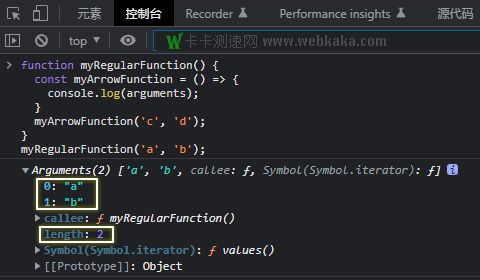
让我们在箭头函数内部尝试访问arguments:
function myRegularFunction() {
const myArrowFunction = () => {
console.log(arguments);
}
myArrowFunction('c', 'd');
}
myRegularFunction('a', 'b'); // logs { 0: 'a', 1: 'b', length: 2 }输出

可以看到,调用带有参数c和d的箭头函数myArrowFunction()时,在它的函数体内,arguments对象仍然等于myRegularFunction()函数调用的参数:a和b。
访问箭头函数的直接参数
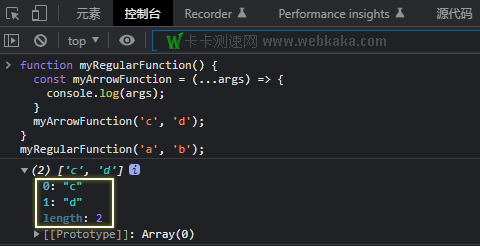
如果你想访问箭头函数的直接参数,则可以使用其余参数功能:
function myRegularFunction() {
const myArrowFunction = (...args) => {
console.log(args);
}
myArrowFunction('c', 'd');
}
myRegularFunction('a', 'b'); // logs ['c', 'd']输出

...args 其余参数收集箭头函数的执行参数:['c', 'd']。
总结
本文通过几个示例,介绍了箭头函数与常规函数的区别之:arguments(参数对象),通过本文的学习,我们应该了解到,箭头函数是从外部函数访问arguments的,而arguments是常规函数的对象。
相关文章



