[实例] JavaScript 常用函数调用方式:函数调用 vs 方法调用
作者:admin 时间:2022-6-9 16:29:41 浏览:在前文中,详细介绍了JavaScript函数调用的三种方式,事实上,在程序开发中,常见的函数调用方式是函数调用和方法调用,今天,我将通过实例比较一下这两种方式的差异和用法。
句法:
将函数作为函数调用
function myFunction( var ) {
return var;
}
myFunction( value );将函数作为方法调用
var myObject = {
var : value,
functionName: function () {
return this.var;
}
}
myObject.functionName(); 参数
上面代码的函数调用包含一个参数:
- value:value是该函数调用时传递的值。
上面代码的方法调用包含两个参数:
- functionName:
functionName方法是一个函数,该函数属于myObject对象, 是myObject函数的所有者。 - this:参数
this是拥有 JavaScript 代码的对象,在这种情况下this的值是myObject。
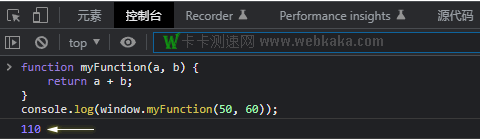
函数调用示例
此示例使用函数调用将两个数字相加。
function myFunction(a, b) {
return a + b;
}
console.log(window.myFunction(50, 60)); 输出
110

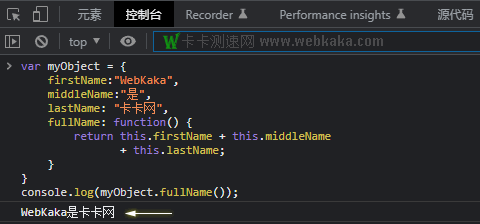
方法调用示例
此示例使用方法调用来连接字符串。
var myObject = {
firstName:"WebKaka",
middleName:"是",
lastName: "卡卡网",
fullName: function() {
return this.firstName + this.middleName
+ this.lastName;
}
}
console.log(myObject.fullName()); 输出
WebKaka是卡卡网

总结
本文通过两个示例,介绍了 JavaScript 常用的函数调用方式:函数调用和方法调用 ,通过本文的学习,你应该简单了解了函数调用和方法调用的差异以及使用方法。你还可以通过JavaScript函数调用的三种方式与this的使用更深入的了解函数调用的几种方式。
相关文章
标签: 函数调用
相关文章
x



