5示例分析了解JavaScript回调函数(callback function)
作者:admin 时间:2022-6-27 10:6:53 浏览:在 JavaScript 中,因为函数是对象,所以我们可以将它们作为参数传递给另一个函数。然后可以在另一个函数中调用这些函数,传递的函数称为回调函数(callback function)。
在本文中,我们将借助示例了解 JavaScript 回调函数。
函数
函数是在调用时执行特定任务的代码块。例如,
// function
function greet(name) {
console.log('Hi' + ' ' + name);
}
greet('WebKaka'); // Hi WebKaka
输出
Hi WebKaka
在上面的程序中,一个字符串值作为参数传递给greet()函数。
回调函数
在 JavaScript 中,你还可以将函数作为参数传递给函数。在另一个函数内部作为参数传递的这个函数称为回调函数。例如,
// 函数
function greet(name, callback) {
console.log('Hi' + ' ' + name);
callback();
}
// 回调函数
function callMe() {
console.log('我是一个回调函数');
}
// 作为参数传递函数
greet('WebKaka', callMe);
输出
Hi WebKaka
我是一个回调函数
在上面的程序中,有两个函数。调用greet()函数时,传递了两个参数(一个字符串值和一个函数)。
callMe()函数是一个回调函数。
回调函数的好处
使用回调函数的好处是你可以等待前一个函数调用的结果,然后执行另一个函数调用。
在此示例中,我们将使用setTimeout()方法来模拟需要时间执行的程序,例如来自服务器的数据。
示例:带有 setTimeout() 的程序
// 演示延迟执行程序
function greet() {
console.log('Hello world');
}
function sayName(name) {
console.log('Hello' + ' ' + name);
}
// 调用函数
setTimeout(greet, 2000);
sayName('WebKaka');
输出
Hello WebKaka
Hello world
上例可见,setTimeout()方法会在指定时间后执行一段代码,在这里,该方法在2000毫秒(2秒)后被调用greet()。在此等待期间,将执行sayName('WebKaka'); ,这就是先打印Hello WebKaka再打印Hello world的原因。
上面的代码是异步执行的(第二个函数不等待第一个函数完成)。
示例:使用回调函数
在上面的例子中,第二个函数不等待第一个函数完成。但是,如果要在执行下一条语句之前等待上一个函数调用的结果,则可以使用回调函数。例如,
// 回调函数示例
function greet(name, myFunction) {
console.log('Hello world');
// 回调函数
// 在greet()执行后执行
myFunction(name);
}
// 回调函数
function sayName(name) {
console.log('Hello' + ' ' + name);
}
// 2秒后调用函数
setTimeout(greet, 2000, 'WebKaka', sayName);
输出
Hello world
Hello WebKaka
在上面的程序中,代码是同步执行的。函数sayName()作为参数传递给greet()函数。
该setTimeout()方法在2秒后执行greet()函数,但是,sayName()函数等待greet()函数的执行。
注意:当你必须等待需要时间的结果时,回调函数很有用。例如,来自服务器的数据,因为数据到达需要时间。
回调函数示例
假设创建了一个函数,该函数进行计算并将计算结果加倍:
function doubleResult(num1, num2, calc) {
return calc(num1, num2) * 2;
}
function add(num1, num2) {
return num1 + num2;
}
function multiply(num1, num2) {
return num1 * num2;
}
console.log(doubleResult(4, 2, add));
console.log(doubleResult(4, 2, multiply));输出
12
16
在上面的代码中,doubleResult接受三个参数num1、num2和calc。num1和num2是用户想要在计算中使用的数字。calc是用户作为第三个参数传递给doubleResult函数并包含计算代码的函数。
add和multiply函数是两个基本函数,它们将作为参数传递给它们的两个数字相加或相乘。
在console.log语句中,doubleResult()函数以数字作为第一个和第二个参数调用,函数add和multiply作为第三个参数传递。
在上面的例子中,douleResult被称为高阶函数,而add和multiply被称为回调函数。
回调函数示例
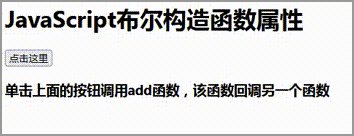
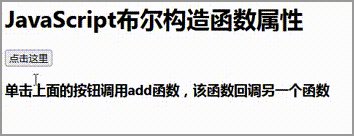
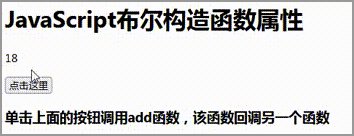
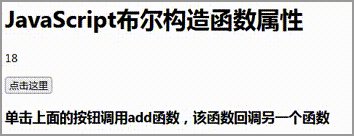
下面是回调函数的一个示例。
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body>
<h1>JavaScript布尔构造函数属性</h1>
<p class="sample"></p>
<button class="btn">点击这里</button>
<h3>
单击上面的按钮调用add函数,该函数回调另一个函数
</h3>
<script>
function add(a, b, callback) {
callback(a + b);
}
function multiplyResultByTwo(res) {
document.querySelector(".sample").innerHTML = res * 2;
}
document.querySelector(".btn").addEventListener("click", () => {
add(4, 5, multiplyResultByTwo);
});
</script>
</body>
</html>
结果

上面示例中,单击按钮调用add函数,该函数回调另一个函数。
总结
回调函数在我们平时编程中,用到的机会还是比较多的。本文通过多个示例,我们应该了解了什么是回调函数,以及怎样使用它。
相关文章



