JavaScript中findIndex与indexOf 的区别
作者:admin 时间:2022-6-30 9:33:22 浏览:在 JavaScript 数组中查找索引有两种有用的方法,在这篇关于 JavaScript 中 findIndex 与 indexOf 的文章中,我们将研究 Array.prototype.findIndex 方法和 Array.prototype.indexOf 方法之间的区别。

JavaScript 中的 findIndex 和 indexOf 有什么区别?
JavaScript 中 findIndex 与 indexOf 的主要区别在于 findIndex 接受回调作为参数,而 indexOf 接受值作为参数。
这意味着 indexOf 只会在数组中查找值,而 findIndex 将让你决定如何查找索引。
下面是Array.prototype.findIndex方法与Array.prototype.indexOf方法之间差异的直观示例:
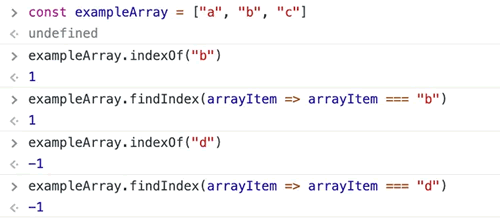
const exampleArray = ["a", "b", "c"]
exampleArray.indexOf("b") // 1
exampleArray.findIndex(arrayItem => arrayItem === "b") // 1
exampleArray.indexOf("d") // -1
exampleArray.findIndex(arrayItem => arrayItem === "d") // -1
输出

可以看到,两者非常相似,并且在查找相同值时会给出相同的结果。
我们提供给 findIndex 的回调函数总是需要返回一个布尔值。如果回调函数返回 true,findIndex 方法将认为数组项与我们正在查找的内容匹配,并将返回该索引。如果回调返回 false,它将移动到下一个数组项。如果在数组末尾找不到正确的索引,这两种方法都将返回 -1。
使用 indexOf 时,它将查看每个数组项并返回它找到的第一个与我们提供给它的值匹配的索引,如果它没有找到任何东西,它将返回 -1。
findIndex与indexOf如何查找数组中对象的索引
对象比较返回 true 的唯一情况是正在比较同一个对象。
这是一个例子:
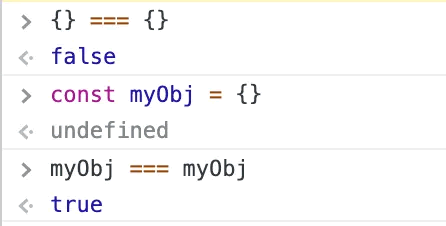
{} === {} // false
const myObj = {}
myObj === myObj // true输出

即使对象是相同的,因为它们没有指向同一个引用,所以比较失败,但是当它们指向同一个引用时,比较通过。
考虑到这一点,这里有一个示例,说明在查看 findIndex 与 indexOf 时如何在 JavaScript 中查找数组中对象的索引:
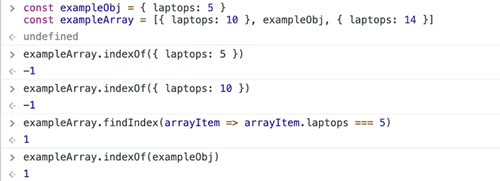
const exampleObj = { laptops: 5 }
const exampleArray = [{ laptops: 10 }, exampleObj, { laptops: 14 }]
exampleArray.indexOf({ laptops: 5 }) // -1
exampleArray.indexOf({ laptops: 10 }) // -1
exampleArray.findIndex(arrayItem => arrayItem.laptops === 5) // 1
exampleArray.indexOf(exampleObj) // 1输出

正如在 indexOf 中看到的那样,即使我们提供了一个相同的对象,它也无法在数组中找到它。
使用 findIndex 允许我们检查数组中每个对象的属性、键和值,因此它可以在数组中找到正确的项目并返回索引。
最后,因为我们把引用传递给最后一个 indexOf 方法,它可以在数组中找到正确的项,因为引用相等。
使用 findIndex 还是 indexOf ?
如果你正在搜索一个简单的值,如数字或字符串,那么在大多数情况下,你可能希望使用 Array.prototype.indexOf,因为它完全符合你的需求,并且易于使用和理解。
如果你正在搜索更复杂的值(例如对象),那么你很可能希望使用 Array.prototype.findIndex 以便你可以通过搜索每个对象的键、值和属性来找到正确的索引。
总结
本文通过多个示例,介绍了JavaScript中的findIndex 与 indexOf之间的区别,它们是 JavaScript 数组中查找索引的两种有用的方法。
相关文章



