实测速度比较:JS中的for、for...of和forEach循环
作者:admin 时间:2022-7-4 9:28:47 浏览:JavaScript中的循环语句有for、for...of和forEach等,在使用时你可能需要考虑它们的浏览器兼容性问题,再就是考虑它们的速度问题。并不是所有浏览器都支持这些循环语句,JS中不兼容IE浏览器的循环语句有哪些?for..of等,不过今天,我要讨论的是,这几个循环语句,它们的速度是怎样的?哪个速度最快?
循环遍历数组
- for
- for…of
- forEach
要遍历数组,让我们创建一个包含 50000 个元素的数组来计算执行时间。我们可以通过两种方法创建一个包含 50000 个元素的数组。

for 循环
JavaScript 中最基本的迭代方法是 for 循环。它需要三个表达式;变量声明,每次迭代前要计算的表达式,以及每次迭代结束时要计算的表达式。
迭代JavaScript for 循环元素固定次数。如果迭代次数已知,则应使用它。下面给出了循环的语法。

我们使用JavaScript中的console.time()和console.timeEnd()语句来计算执行时间。我们看看如何使用这些语句。

for...of 循环
for...of 语句创建了一个循环迭代可迭代对象,包括内置的String、Array类似数组的对象(例如,arguments或NodeList)TypedArray,Map以及Set。
for...of对于小型数据集,循环是最快的,但对于大型数据集,它们的扩展性很差,它是最慢的。
我们以同样的方式检查for...of循环的执行时间。

forEach 循环
Javascript 中的forEach 方法迭代数组的元素并按顺序为每个元素调用提供的函数。
forEach的执行时间受到每次迭代内部发生的事情的显着影响。它速度快,专为功能代码而设计。
我们用 forEach 遍历数组并检查执行时间。

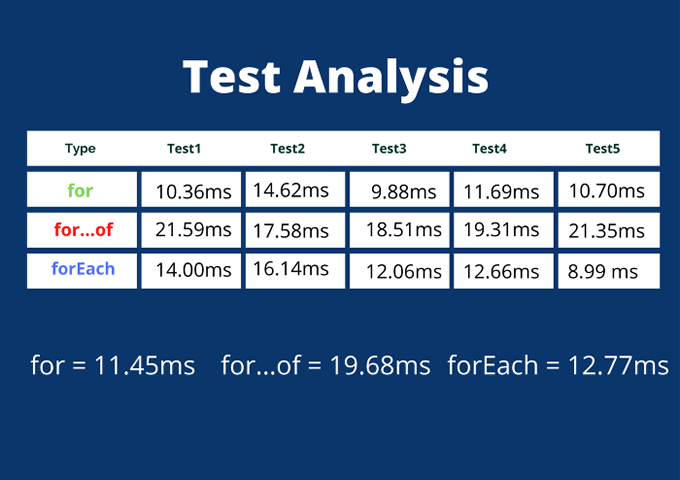
三种循环方法速度比较
现在我们检查所有三种循环方法的执行时间。
javascript 的执行实际上取决于各种因素,例如 Windows 等操作系统的类型以及 Chrome、IE、Firefox 等浏览器的类型。
执行结果如下图所示:

传统的 for循环是最快的,所以你应该总是使用它。
性能并不是唯一重要的事情,你很少需要在前端 JS 应用程序中循环超过 100 万个项目。代码可读性通常更重要,因此你可以选用可读性更强的代码。
如果你更喜欢编写函数式代码,那么forEach是理想的,而for-of则很好,更少的代码行意味着更短的开发时间和更少的维护开销。
总结
本文通过实例代码演示,给出了JavaScript多种循环语句的速度比较。在实际使用中,你应该明白自己需要的是什么,需要速度更快的?需要维护性更强的?需要可读性更好的?弄清楚各循环语句的特征后,使用起来便更加得心应手了。
相关文章



