jQuery extend()合并两对象,是否覆盖属性的写法
作者:admin 时间:2022-7-27 8:56:20 浏览:jQuery中有个 extend()方法,它可以合并两个或多个数组对象,而在合并对象的时候,我们是可以选择是否覆盖属性的。本文将通过示例,介绍实现方法。
extend()合并对象,不覆盖属性
首先,我们看看extend()合并对象,不覆盖属性的写法。
完整HTML
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
</head>
<body>
<h3>JQuery extend()</h3>
<p>合并两个对象</p>
<p id = "p1"> <b> First object obj1 is: </b> </p>
<p id = "p2"> <b> Second object obj2 is: </b> </p>
<p id = "p3"> <b> Merged obj2 into obj1: </b> </p>
<script>
var obj1 = {
English: { Price: 150 },
Chemistry: { Price: 250 },
Hindi: { Price: 300 }
};
var obj2 = {
Physics: { Price: 200 },
Hindi: { Pages: 200 },
Chemistry: { Pages: 150 }
};
$( "#p1" ).append( JSON.stringify( obj1 ));
$( "#p2" ).append( JSON.stringify( obj2 ));
$.extend( true, obj1, obj2 );
$( "#p3" ).append( JSON.stringify( obj1 ));
</script>
</body>
</html>
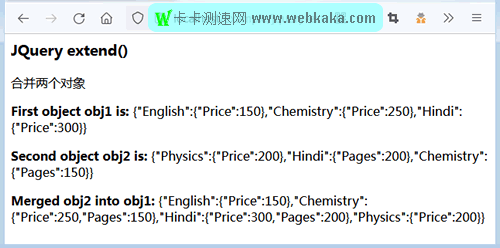
执行结果

代码分析
对象一(obj1),包含三个属性:English、Chemistry、Hindi。
对象二(obj2,包含三个属性:Physics、Hindi、Chemistry。
使用extend()不覆盖属性合并,代码是:$.extend( true, obj1, obj2 ); 。
合并后,得到的对象包含四个属性:English、Chemistry、Hindi、Physics。并且我们注意看,合并后的属性值,并没有覆盖,而是追加到属性值里。
extend()合并对象,覆盖属性
下面,我们再看看extend()合并对象,覆盖属性的写法。
完整HTML
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
</head>
<body>
<h3>JQuery extend()</h3>
<p>合并两个对象</p>
<p id = "p1"> <b> First object obj1 is: </b> </p>
<p id = "p2"> <b> Second object obj2 is: </b> </p>
<p id = "p3"> <b> Merged obj2 into obj1: </b> </p>
<script>
var obj1 = {
English: { Price: 150 },
Chemistry: { Price: 250 },
Hindi: { Price: 300 }
};
var obj2 = {
Physics: { Price: 200 },
Hindi: { Pages: 200 },
Chemistry: { Pages: 150 }
};
$( "#p1" ).append( JSON.stringify( obj1 ));
$( "#p2" ).append( JSON.stringify( obj2 ));
$.extend( obj1, obj2 );
$( "#p3" ).append( JSON.stringify( obj1 ));
</script>
</body>
</html>
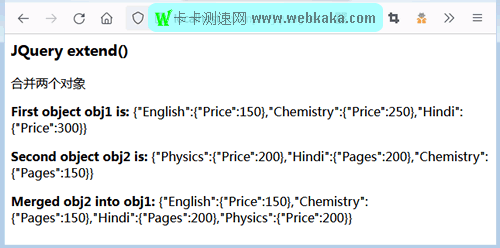
执行结果

代码分析
对象一(obj1),包含三个属性:English、Chemistry、Hindi。
对象二(obj2,包含三个属性:Physics、Hindi、Chemistry。
使用extend()覆盖属性合并,代码是:$.extend( obj1, obj2 ); 。
合并后,得到的对象包含四个属性:English、Chemistry、Hindi、Physics。并且我们注意看,合并后的属性值,覆盖了原对象(obj1)的属性值。
总结
本文通过两个示例,演示了如何使用 jQuery extend() 合并两对象,覆盖或不覆盖属性的写法。
知识扩展:jQuery extend() 方法介绍
jQuery extend()方法将两个或多个对象的内容合并到第一个对象中。此方法返回合并的对象。
句法
extend()方法的常用语法如下所示。
jQuery.extend( [deep ], target, object1 [, objectN ] )
该方法采用四个参数,定义如下。
deep:布尔类型参数。如果指定为true,则合并变为递归。不支持其 false 值。
target:它是一个要扩展的对象。它从传入的附加对象接收新属性。
object1:它是一个包含要合并到目标对象中的附加属性的对象。
objectN:它是包含要合并到目标对象中的属性的附加对象。
如果将单个参数传递给extend()方法,则意味着省略了目标参数。在这种情况下,JQuery 对象被视为目标。
如果将两个参数传递给extend()方法,则将所有对象的属性添加到目标对象。参数,例如null或undefined,将被忽略。
相关文章



