JavaScript文本打字效果【演示/源码下载】
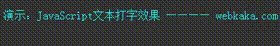
作者:admin 时间:2022-8-4 15:2:14 浏览:本文介绍比较常见的文本打字效果,该效果使用JavaScript来实现。


完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript文本打字效果</title>
<style type="text/css">
body {
background:#333333;
color: #27f7f7;
.container{margin: 2.5em;
padding: 15px;
border-radius: 8px;
}
.console {
height: 100px;
padding: 1.875em;
background: #191919;
box-shadow: 0 0 15px 2px #7Cbdbd inset;
border: 2px solid #3acaec;
border-radius: 5px;
}
p {
font-family: "Orbitron",sans-serif;
font-size: 100%;
font-weight: normal;
letter-spacing: .1rem;
line-height: 200%;
}
.char {
color: #fff;
transition: color ease-out .3s,text-shadow ease-out .3s;
text-shadow: 0 0 4rem #fff;
}
.char.fade-in {
color: #0cf;
transition: color ease-out .3s,text-shadow ease-out .3s;
text-shadow: 0 0 1rem #0cf;
}
</style>
</head>
<body>
<div class="container">
<div class="console">
<code><p>演示:JavaScript文本打字效果 ———— webkaka.com</p></code> </div>
</div>
<script type="text/javascript">
var title = document.querySelector("p");
var CHAR_TIME = 30;
var text = void 0,index = void 0;
function requestCharAnimation(char, value) {
setTimeout(function () {
char.textContent = value;
char.classList.add("fade-in");
}, CHAR_TIME);
}
function addChar() {
var char = document.createElement("span");
char.classList.add("char");
char.textContent = "▌";
title.appendChild(char);
requestCharAnimation(char, text.substr(index++, 1));
if (index < text.length) {
requestChar();
}
}
function requestChar() {var delay = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : 0;
setTimeout(addChar, CHAR_TIME + delay);
}
function start() {
index = 0;
text = title.textContent.trim();
title.textContent = "";
requestChar(1000);
}
start();
</script>
</body>
</html>
代码解释
var title = document.querySelector("p"); 是选择标签为p的内容,这是需要以打字效果输出的文本。
var CHAR_TIME = 30; 是光标移动速度,即是打字速度。数值越小,速度越快。
function start() {
index = 0;
text = title.textContent.trim();
title.textContent = "";
requestChar(1000);
}
start();start();开始执行程序,start()函数里把要打字的文字赋给一个变量text,然后清空原文字title.textContent = "";,接着调用另一个函数requestChar(),该函数里使用setTimeout(),按一定频率调用打字函数addChar() ,整个打字效果的实现方法就是这样。
标签: 打字效果
相关文章
x



