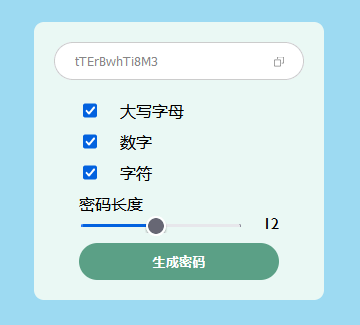
JavaScript 密码生成器【演示/源码下载】
作者:admin 时间:2023-2-21 22:50:49 浏览:在本文中,将介绍如何使用 JavaScript 构建密码生成器。

实例介绍
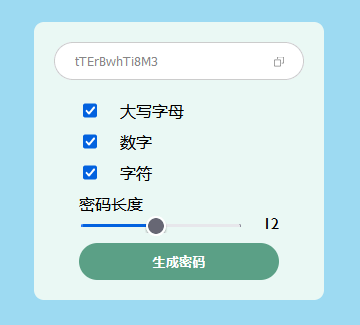
本密码生成器将实现以下功能:
- 能够从英文字母表中的字母生成随机密码
- 能够使用大写字母、数字和符号
- 能够将生成的密码复制到剪贴板
- 还可以设置密码的长度
代码分析
由于本文主要关注 JavaScript,我将跳过 CSS,但你可以在源码下载包中找到相关样式。
让我们先看看我们需要什么标记,然后我们将深入研究在 JavaScript 中实现功能(不要忘记包括的资源):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./app.css" />
</head>
<body>
<div id="app">
<div class="generate-pass">
<input type="text" />
<span class="copy">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" viewBox="0 0 460 460" style="enable-background:new 0 0 460 460;" xml:space="preserve" data-js-selector="copy">
<path d="M425.934,0H171.662c-18.122,0-32.864,14.743-32.864,32.864v77.134h30V32.864c0-1.579,1.285-2.864,2.864-2.864h254.272 c1.579,0,2.864,1.285,2.864,2.864v254.272c0,1.58-1.285,2.865-2.864,2.865h-74.729v30h74.729 c18.121,0,32.864-14.743,32.864-32.865V32.864C458.797,14.743,444.055,0,425.934,0z" />
<path d="M288.339,139.998H34.068c-18.122,0-32.865,14.743-32.865,32.865v254.272C1.204,445.257,15.946,460,34.068,460h254.272 c18.122,0,32.865-14.743,32.865-32.864V172.863C321.206,154.741,306.461,139.998,288.339,139.998z M288.341,430H34.068 c-1.58,0-2.865-1.285-2.865-2.864V172.863c0-1.58,1.285-2.865,2.865-2.865h254.272c1.58,0,2.865,1.285,2.865,2.865v254.273h0.001 C291.206,428.715,289.92,430,288.341,430z" />
</svg>
</span>
</div>
<div class="inputs">
<label for="uppercase" data-js-selector="checkbox">
<input type="checkbox" id="uppercase" />
大写字母
</label>
<label for="numbers" data-js-selector="checkbox">
<input type="checkbox" id="numbers" />
数字
</label>
<label for="symbols" data-js-selector="checkbox">
<input type="checkbox" id="symbols" />
字符
</label>
<div class="input-group">
密码长度
<div class="slider-container">
<input type="range" min="5" max="20" value="5" class="slider" data-js-selector="slider" />
<span class="value">5</span>
</div>
</div>
<button data-js-selector="button">生成密码</button>
</div>
</div>
<script src="./app.js"></script>
</body>
</html>
请注意,我们正在使用data-js-selector属性,我们将在 JavaScript 中使用这些来获取用户事件的相关 DOM 元素。最好不要为选择器使用类,因为它们可能会发生变化并且它们是用于样式的。这样,很明显它是专门针对 JavaScript 的选择器。
我想从 CSS 方面指出的一件重要事情是,确保添加pointer-events: none到标签内的复选框以始终在标签本身上注册点击事件,还要确保将script标记放在 body 标记结束之前,以便在加载 JavaScript 时,我们已经可以访问 DOM 元素。
事不宜迟,让我们看看 JavaScript 部分。
设置可配置项
首先,我们要设置一些布尔标志,稍后我们可以使用这些标志来决定我们希望如何生成密码。这包括诸如我们是否要使用某些字符或密码长度之类的事情。我们可以将其存储在配置对象中(app.js):
const flags = {
uppercase: false,
numbers: false,
symbols: false,
length: 5
}我们基本上为每个输入都有一个标志,可以更改最终生成密码的输出。我们也可以对选择器做同样的事情,这样如果我们以后需要改变它们,我们只需要在一个地方做:
const selectors = {
copy: 'copy',
checkbox: 'checkbox',
slider: 'slider',
button: 'button',
sliderValue: document.querySelector('.value'),
input: document.querySelector('input[type="text"]')
}请注意,我们只使用了querySelector两个元素,其余的都使用了简单的字符串。这是因为一切都是字符串,我们假设它引用了一个data-js-selector用于用户交互的属性。
添加事件监听器
由于我们希望为多个事件侦听器共享相同的逻辑,因此我们将只向应用程序的根添加一个并将事件委托给必要的元素。为此,我们可以使用一个switch声明,使用data-js-selector属性:
document.querySelector('#app').addEventListener('click', event => {
switch (event.target.dataset.jsSelector) {
// Event listener for copy
case selectors.copy:
break;
// Event listeners for checkboxes
case selectors.checkbox:
break;
// Event listeners for slider
case selectors.slider:
break;
// Event listener for generate button
case selectors.button:
break;
}
})我们将在每种情况下实施必要的事件侦听器。它在属性之间切换,并从我们上面定义的对象data-js-selector中获取正确的属性。selectors让我们首先为复选框创建事件侦听器,因为这只需要一行代码:
case selectors.checkbox:
flags[event.target.control.id] = !event.target.control.checked
break;
我们在这里所做的只是根据复选框是否被选中来更新其中一个标志。我们可以通过引用control.id(id复选框的属性)来获取复选框。请注意,它引用的是event.target标签。每个标签都可以有一个控件,我们可以使用for 属性连接它,这将使我们获得id。
使用 for 属性连接到输入的标签(应与 id 匹配)
<label for="symbols" data-js-selector="checkbox">
<input type="checkbox" id="symbols" />
Symbols
</label>
因此,例如,一旦我们选中要使用的“符号”,这将转换为以下内容:
flags.symbols = true
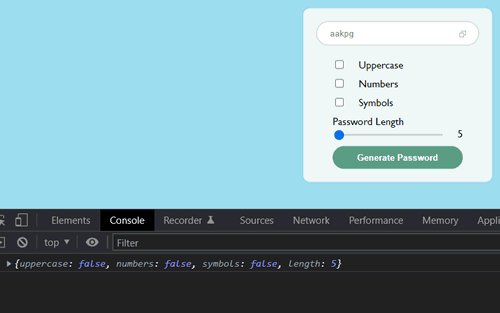
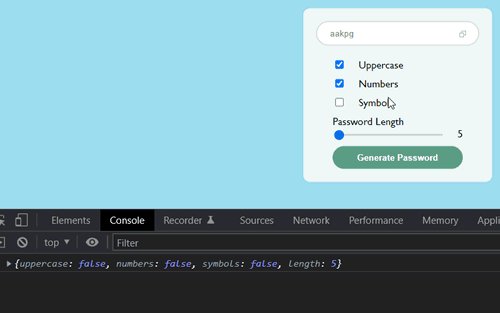
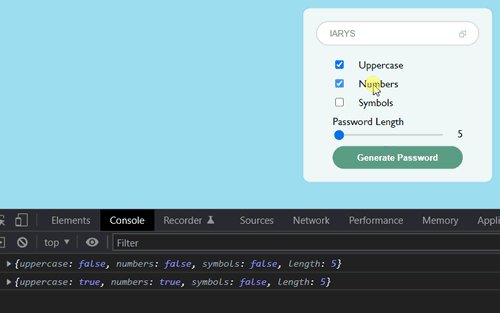
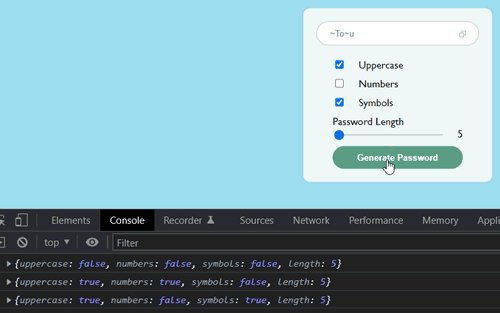
如果我们现在选中复选框并将标志对象的值记录到控制台,我们可以看到每当我们勾选一个复选框时,它的值将相应地更新。这将使我们稍后可以使用它们来决定如何生成密码。

将标志记录到控制台
为滑块添加事件监听器
接下来,我们有滑块。它与复选框略有不同,因为我们使用的不是布尔值,而是数字。在这里,我们不仅要更新必要的标志,还要更新显示密码当前长度的 UI。基于此,我们得到以下信息(移动滑块时更新状态和 UI):
case selectors.slider:
const value = event.target.valueAsNumber
selectors.sliderValue.innerText = value
flags.length = value
break;
我们可以使用目标事件上的属性获取滑块的值作为数字,然后分配它来更新状态和 UI。
复制密码
我们只剩下两件事要做。自己生成密码,然后添加复制功能,这样我们就可以通过单击将代码复制到剪贴板。让我们从后者开始,因为生成代码需要更多的解释。在 JavaScript 中复制内容到剪贴板可以通过以下方式实现:
case selectors.copy:
selectors.input.select()
document.execCommand('copy')
break;
那么这里到底发生了什么?我们调用select输入来选择输入字段的内容,然后运行document.execCommand“复制”以将所选值复制到剪贴板。这就是我们将文本复制到剪贴板所需的全部内容。现在让我们将注意力集中在生成密码上。
生成密码
对于这部分,我们可以创建一个新函数并在那里外包逻辑,这意味着我们实际上可以为事件监听器编写一行代码:
case selectors.button:
selectors.input.value = generatePassword()
break;
我们将输入字段的值设置为函数的返回值generatePassword。那么这个函数返回什么呢?它是生成的密码的字符串表示形式。要生成密码,我们首先需要知道哪些字符可供使用。为此,我们可以创建以下对象:
const generatePassword = () => {
const defaultCharacters = 'abcdefghijklmnopqrstuvwxyz'
const characters = {
uppercase: defaultCharacters.toUpperCase(),
numbers: '0123456789',
symbols: '~!@-#$'
}
}默认情况下,我们将从小写的英文字母开始。我们toUpperCase也可以调用此字符串来获取字母的大写版本。确保你还将其余可能的字符也定义为字符串,因为我们的想法是从该字符串中随机获取一个值。我们还可以定义一个随机符号列表以使其可用。
因此,基于这个字符列表,并基于当前活动的标志,我们想要生成字符串的最终版本,以便我们在生成部分时知道哪些字符可用。这意味着如果签入数字,我们应该得到以下字符串:
'abcdefghijklmnopqrstuvwxyz0123456789' -> 注意字符串末尾的数字
等等。那么我们如何根据标志生成最终的字符串呢?我们可以使用一个数组,我们可以根据标志选择性地添加字符,然后将数组连接成一个字符串:
const characterList = [
defaultCharacters,
...flags.uppercase ? characters.uppercase : [],
...flags.numbers ? characters.numbers : [],
...flags.symbols ? characters.symbols : []
].join('')
默认情况下,这包括默认字符列表(英文字母表的小写字母),并且可选地,如果它们的标志设置为 true,我们可以添加其余字符。为此,我们可以使用带有三元组合的扩展运算符来添加它或添加一个空数组。由于 spread 的工作方式,如果其中一个标志是false,空数组也将被展开,这意味着不会添加任何内容。然后我们可以使用join。
最后要做的是从函数实际返回密码。为此,我们将用密码的长度填充一个数组,并从字符列表中随机选择一个字符。为此,我们可以使用以下公式:
return Array.from({ length: flags.length }, () => Math.floor(Math.random() * characterList.length))
.map(number => characterList[number])
.join('')首先,我们需要创建一个数组。我们可以使用Array.from. 它接受一个配置作为第一个参数,我们可以在其中设置数组的长度。我们希望长度与密码的长度相匹配,所以我们可以在这里传递flags.length。
第二个参数是一个回调函数,它定义了数组中每个元素的值。我们从characterList中获取一个随机索引Math.random。不要忘记我们需要对这个数字求底才能得到一个整数。最后,我们将得到一个包含随机数列表的数组:
// 数组有密码的长度, 数字从字符列表长度中获得
[0, 23, 11, 52, 34] -> 这意味着密码长度为5个字符
现在我们有了一个随机索引列表,我们可以使用映射从字符列表中选择合适的字符,然后将所有内容连接到一个字符串中。这意味着我们将获得生成的密码,以及以下内容:

总结
本文介绍了原生 JavaScript 创建的一个密码生成器!



