详解(function(){...})()是什么函数,以及它的传值方法
作者:admin 时间:2023-4-26 10:25:14 浏览:我今天看到一个创建String原型对象的函数,它的结构是(function(){...})()这个样子,如下代码所示:
/* 创建 replaceAll 函数 */
(function(){
String.prototype.replaceAll = function(s1,s2){
return this.replace(new RegExp(s1,"gi"),s2); //g全局 i忽略大小写
};
})();
因为有了上面的函数,我们就可以在程序中使用str.replaceAll()这个方法了,这里是用它来实现字符全替换的功能。
很多人不明白的是,(function(){...})()是个什么函数结构?它是怎样运行的?
(function(){...})()是立即执行函数
其实,(function(){...})()是一个立即执行函数,也叫立即调用IIFE(Immediately Invoked Function Expression)。
立即执行函数还有另一个写法: (function(){...}()) ,但它与(function(){...})()没有任何区别。
我们都知道传统的定义函数是这样:
function foo(){...} //这是定义,只是让解释器知道其存在,不会运行
foo(); //这是语句,解释器遇到语句会运行它为什么要IIFE呢? 1:传统的方法啰嗦。 2:传统的方法污染全局命名空间。
那么我们这么写 function foo(){...}(); 行么?不行,为啥,因为function foo(){...}这部分只是声明,对解释器来说,像是你写了串字符串“function foo(){...}”,它需要的是解析函数,可以用比如eval()来执行它才可以。所以把()直接放声明后边是不行的,错误语法!
然而,我们距离成功相当接近,只需要把函数声明变成函数表达式就可以了。方法非常多,最常见的方法是用一对()包裹起来:(function foo(){...})();
这就等价于
var foo= function(){...};
foo();当然,还有很多别的方法可以把声明变成表达式:
!function foo(){...}();
+function foo(){...}();
void function() {...}();(function(){...})()是如何传值的?
需要全局对象的时候,可以这么传, 举例:
void function(global){
console.log("a's value is: "+global.aa); //可以获取全局对象中aa的值
}(this)或者
var aa=10;
(function(a){
console.log("hello world"+a);
})(aa);
JavaScript立即调用函数详解
立即调用的函数表达式(IIFE)是一种在创建函数后立即执行函数的方法。
IIFE非常有用,因为它们不会污染全局对象,而且它们是隔离变量声明的简单方法。
这是定义 IIFE 的语法:
(function() {
/* */
})()IIFE 也可以用箭头函数定义:
(() => {
/* */
})()我们基本上在括号内定义了一个函数,然后我们追加()以执行该函数:(/* function */)()。
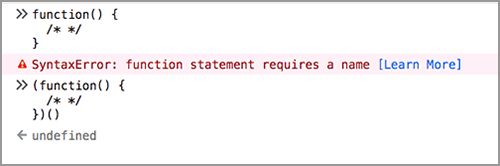
那些环绕的括号实际上是使我们的函数在内部被视为表达式的原因。否则,函数声明将无效,因为我们没有指定任何名称:

函数声明需要一个名字,而函数表达式则不需要。
你也可以将调用括号放在表达式括号内,没有区别,只是样式偏好:
(function() {
/* */
}())
(() => {
/* */
}())使用一元运算符的替代语法
你可以使用一些更奇怪的语法来创建 IIFE,但它在现实世界中很少使用,并且它依赖于使用任何一元运算符,(不适用于箭头功能):
-(function() {
/* */
})()
+(function() {
/* */
})()
~(function() {
/* */
})()
!(function() {
/* */
})()命名IIFE
IIFE 也可以命名为常规函数(不是箭头函数)。这不会改变函数不会“泄漏”到全局范围的事实,并且在执行后不能再次调用它:
(function doSomething() {
/* */
})()以分号开头的 IIFE
你可能会看到这个:
;(function() {
/* */
})()这可以防止盲目连接两个 JavaScript 文件时出现问题。由于 JavaScript 不需要分号,你可能会在文件的最后一行连接一些语句,从而导致语法错误。
总结
本文详细介绍了(function(){...})()结构函数,它是一个立即执行函数的写法,同时也介绍了它是如何传值的,以及介绍了一些需要注意的问题。通过本文,相信你对立即执行函数有了一个比较充分的了解。



