使用every()和some()函数替代forEach中断循环
作者:admin 时间:2023-6-7 16:3:44 浏览:JavaScript中由于forEach方法不能中断循环,为什么不能在forEach中使用break、continue或return?,所以若需要中断循环,我们便要用其他方法替代forEach。本文我介绍两种方法,分别使用every()函数或some()函数来实现。
every() 函数
使用 every() 函数测试数组中的所有元素,并且所有元素都必须通过测试。
句法
<script>
[].every((element, index, array) => {
//do your test here
return true;
});
</script>
让我们尝试一个遍历数组但尚未进行任何测试的示例。但我们不会忘记返回一个布尔值。
<script>
['apple', 'mango', 'avocado', 'dragon fruit'].every(
(element, index, array) => {
console.log(
`${element}===${array[index]}is equals to ${
element === array[index]
}`
);
return true;
}
);
</script>
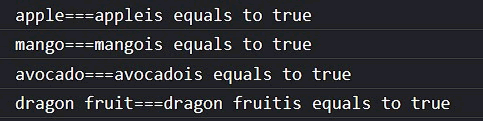
输出

every() 函数是 forEach 的一个很好的替代品;让我们看一个带有测试实现的示例,然后让我们在满足特定条件时从 every() 函数中返回。
<script>
const fruitCollection = [
'apple',
'mango',
'avocado',
'dragon fruit',
'hamburger',
'banana',
];
const isEverythingAFruit = (element) => {
console.log(element);
if (element === 'hamburger') {
return false;
} else {
return true;
}
};
let result = fruitCollection.every(isEverythingAFruit);
if (!result) {
console.log('Not everything in the collection is a fruit');
}
</script>
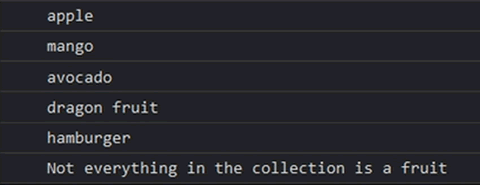
输出

some() 函数
some() 函数将测试数组的所有元素,但只有一个元素必须通过测试,因此使其成为替代 forEach 的理想选择。一旦它通过某个条件,它就会退出循环。
语法
<script>
[].some(function (element, index, array) {
//do something here
});
</script>
例子
<script>
const fruitCollection = [
'apple',
'mango',
'avocado',
'dragon fruit',
'hamburger',
'banana',
];
fruitCollection.some((element) => {
console.log(element);
if (element === 'mango') {
return true;
}
return false;
});
</script>
上面给出的示例在返回 true 时跳出循环。因此,它没有检查数组中的所有元素。
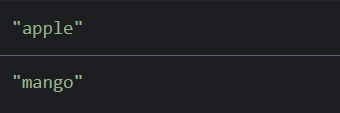
输出

总结
本文介绍了使用every()和some()函数替代forEach中断循环的方法,函数的用法比较简单。此外,我也介绍过其他方法来中断循环,请参阅文章。
相关文章
相关文章
x



