为什么不能在forEach中使用break、continue或return?
作者:admin 时间:2023-6-7 16:26:51 浏览:为什么我们不能在 forEach 中使用 break、continue 或 return?
让我们从一个例子开始。
<script>
let amounts=[1.25,2.25,3.25,4.25];
amounts.forEach((item)=>{
if(item===3.25){
break;
}
});
</script>
输出

提示是语法错误,无效的 break 语句。
我们深入了解一下 forEach 方法。
官方MDN(Mozilla 开发者网络)文档说,
除了抛出异常之外,没有其他方法可以停止或中断
forEach()循环。如果有这样的需求,则不应该使用forEach()方法。
原因是 forEach 循环方法有一个应用于数组中每个元素的回调函数。因此,无论函数内是否有跳转语句,如 continue 或 break,回调函数都需要自行完成。
官方MDN文档还说到,
可以通过像
for、for...of和for...in这样的循环语句来实现提前终止。当不需要进一步迭代时,诸如every()、some()、find()和findIndex()等数组方法也会立即停止迭代。
示例
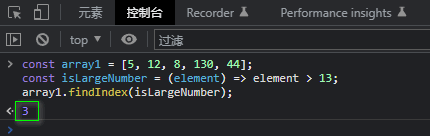
使用 findIndex() 方法立即停止迭代
const array1 = [5, 12, 8, 130, 44];
const isLargeNumber = (element) => element > 13;
console.log(array1.findIndex(isLargeNumber));
// 输出: 3

参考文章
- 使用every()和some()函数替代forEach中断循环
- 使用JavaScript forEach的3个替代品实现break中断
- JavaScript forEach break 退出循环的两种方法
相关文章
标签: forEach方法
相关文章
x



