JavaScript Array.forEach()和Array.map()的区别
作者:admin 时间:2023-6-7 17:5:39 浏览:在学习 JavaScript 循环、迭代和数组的时候,会发现这两种方法: Array.forEach()和Array.map()。在这篇文章中,我将详解这两种方法之间的区别。
Array.forEach 是什么?
forEach 方法允许你为数组中的每个元素运行一个函数/方法。
语法
[].forEach(function(item, index, array){
//这里做你的事情...
}); | 参数 | 描述 | 必须 |
|---|---|---|
| item | 当前正在处理的项目 | 是 |
| index | 数组中当前项的索引 | 否 |
| array | 调用了 forEach 数组 | 否 |
示例
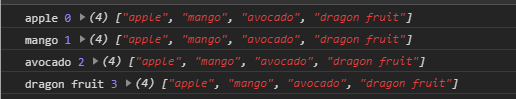
["apple", "mango", "avocado", "dragon fruit"].forEach(console.log);
输出

如你所见,我们通过 console.log 方法显示了 forEach 方法的 3 个参数。容易吧?我将在后面的部分深入探讨。
Array.map 是什么?
map 方法返回一组新数组,但不更改原始数组。
语法
[].map(function(currentValue, index,currentArray){
//这里做你的事情...
}, thisValue)| 参数 | 描述 | 必须 |
|---|---|---|
| currentValue | 当前正在处理的项目 | 是 |
| index | 数组中当前项的索引 | 否 |
| currentArray | 调用了 map 数组 | 否 |
| thisValue | 执行回调时用作 this 的值 | 否 |
示例
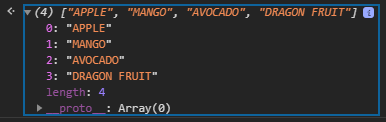
["apple", "mango", "avocado", "dragon fruit"].map((currentValue) => currentValue.toUpperCase());
输出

如你所见,我们已经展示了 map方法如何返回一组新的大写数组。
forEach和map的区别
现在,我们已经了解了这两种数组方法的语法,我们可以去回答它们的区别了。将尽最大努力解释代码示例的使用差异。然而,在进入每个细节之前,我们需要某种形式的数据。
const employees =
[{
employee: 'Eleanor R. Crane',
company: 'Tellus Faucibus Leo Incorporated',
dailyRate: 0,
salary: 15200
},
{
employee: 'Haviva E. Lane',
company: 'Eu Neque Pellentesque Incorporated',
dailyRate: 0,
salary: 13333
},
{
employee: 'Merrill F. Morrison',
company: 'Lobortis Quam Ltd',
dailyRate: 0,
salary: 1450
},
{
employee: 'Halee L. Hensley',
company: 'Elit Corp.',
dailyRate: 0,
salary: 15872
},
{
employee: 'Hamish T. Trevino',
company: 'Rhoncus LLC',
dailyRate: 0,
salary: 14214
}];
forEach
- 没有结果值或不返回任何内容。
- 遍历列表并对每个列表应用一些具有副作用的操作。如果你需要做一些有意义的事情,你可以在迭代的同时做一些副作用。
const TOTAL_WORKING_DAYS = 261;
const dailyRate = (item, index, array) => array[index].dailyRate = Math.floor(((item.salary * 12) / (TOTAL_WORKING_DAYS)));
//未定义 forEach 不返回任何结果
let dailyRateEmployeeResults = employees.forEach(dailyRate);
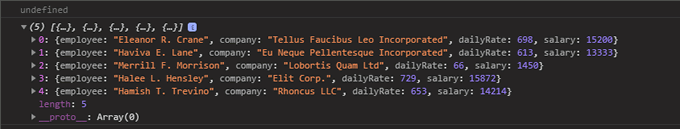
console.log(dailyRateEmployeeResults);//undefined
console.log(employees); //有副作用
输出

关于 forEach 方法的思考
每次使用 forEach 方法时,我都观察到它描述了控制流。没有神秘,对吧?
map
- 返回一个新列表而不更改任何其他内容。
- 没有副作用,它不会改变原来的数组列表。
const TOTAL_WORKING_DAYS = 261;
const getDailyRate = salary => Math.floor(((salary * 12) / (TOTAL_WORKING_DAYS)));
const dailyRate = employee => Object.assign({}, { employee: employee.employee, dailyRate: getDailyRate(employee.salary) });
//返回一组新的employees,其中包含dailyRate和name
const newEmployees = employees.map(dailyRate);
//新数据
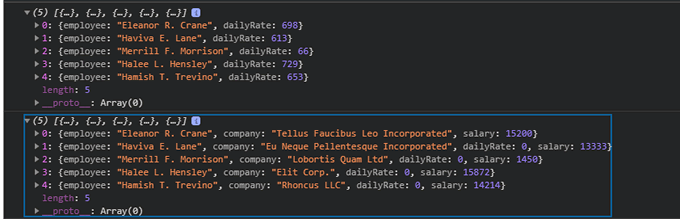
console.log(newEmployees);
//旧数据
console.log(employees);
输出

关于map方法的思考
再次回到我的观察,但使用 map 方法。我观察到它有点像数据流。意思是,当你有一个输入数组时,它会通过使用此方法输出一个新数组。因此,我们可以说它是功能性的。
结论
我们已经看到了 forEach 和 map 之间的区别。我们从它的语法开始,一直到代码示例的差异。
很明显,这两种方法在使用上有着截然相反的观点,各有利弊。因此,我们可以得出结论,forEach 方法使用的是命令式编程范式,而 map 方法使用的是函数式编程范式。
关于Array.forEach()和Array.map()的区别,你还可以看看下面的文章以了解更多。
相关文章



