jQuery将Html表格导出为JSON/CSV/TXT/PDF文件
作者:admin 时间:2023-6-8 20:27:2 浏览:有时我们需要网页HTML表格的数据,通过复制可轻松获得但是如果数据太多就太麻烦了,本文介绍如何将Html表格数据导出为JSON、CSV、TXT或PDF文件。
效果图

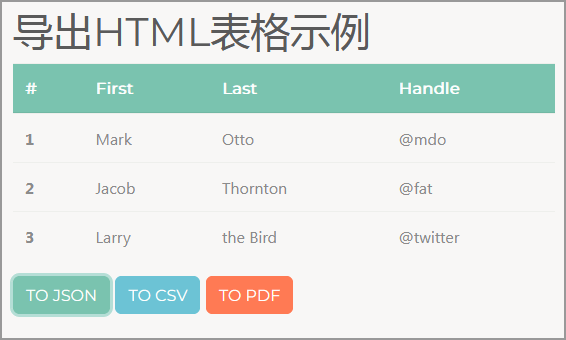
▲Html表格

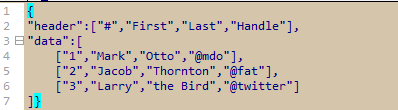
▲导出JSON

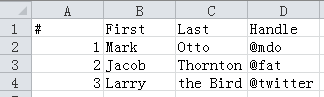
▲导出CSV

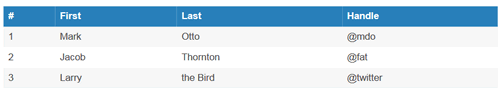
▲导出PDF
使用介绍
1、表格HTML
表格设置唯一的ID属性值,如example。
表头单元格标签为th,且设置其scope属性值为col。
表行单元格标签为td,每行第一列设置一个scope属性,值为row。
<table class="table" id="example">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row">1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td scope="row">2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td scope="row">3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
下面是按钮标签的THML代码。每个按钮有一个ID值。
<button id="json" class="btn btn-primary">导出JSON</button>
<button id="csv" class="btn btn-info">导出CSV</button>
<button id="pdf" class="btn btn-danger">导出PDF</button>
2、添加js文件
在HTML文档<body></body>后面添加如下js代码。
<script src="src/jquery-3.2.1.min.js"></script>
<script src="src/jspdf.min.js"></script>
<script src="src/jspdf.plugin.autotable.min.js"></script>
<script src="src/tableHTMLExport.js"></script>
<script>
$('#json').on('click',function(){
$("#example").tableHTMLExport({type:'json',filename:'sample.json'});
})
$('#csv').on('click',function(){
$("#example").tableHTMLExport({type:'csv',filename:'sample.csv'});
})
$('#pdf').on('click',function(){
$("#example").tableHTMLExport({type:'pdf',filename:'sample.pdf'});
})
</script>
jquery-3.2.1.min.js 是jquery库文件,放在最前面。
jspdf 和 jspdf.plugin.autotable 是将表格导出PDF的库文件。
tableHTMLExport.js 是导出文件的JS编程,放在最后面。
jquery代码中,'#json' 、'#csv' 和 '#pdf' 分别是三个导出按钮的ID值,这里给它们添加一个点击事件。而 "#example" 则是表格的ID值。
总结
本文介绍了jQuery将Html表格数据导出为JSON/CSV/TXT/PDF文件的方法,利用了第三方jquery插件,实现起来还是比较容易的。
相关文章
相关文章
x



