太惊艳了!jQuery仅3行代码实现表格导出PDF
作者:admin 时间:2023-6-9 13:53:14 浏览:我在前文介绍过jQuery将Html表格导出为JSON/CSV/TXT/PDF文件,在导出PDF文件时,可能由于 jsPDF 版本的原因,实现起来比较复杂,使用起来还不太稳定。今天我更新了 jsPDF 插件版本,jQuery实现代码变得非常简单。
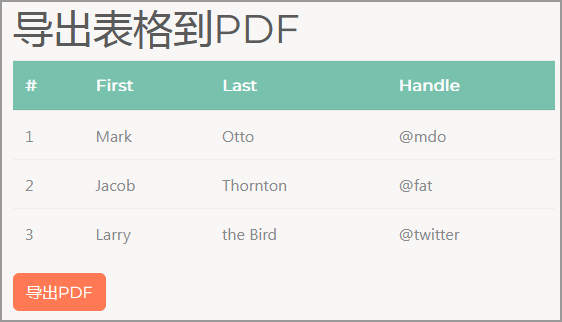
效果图

▲网页表格

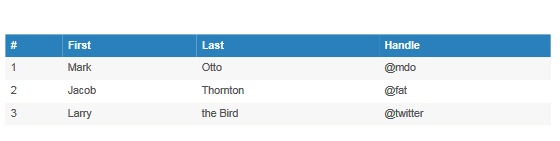
▲导出PDF- theme: 'striped'(默认)

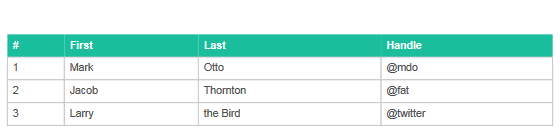
▲导出PDF- theme: 'grid'

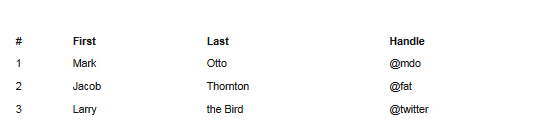
▲导出PDF- theme: 'plain'
使用介绍
表格HTML
<thead></thead> 标签里的th将作为PDF表头项。
<tbody></tbody> 包含的tr将作为PDF表行。
table表格需要设置一个ID属性值,例如“example”。
<table id="example">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
jQuery代码
需要引用3个js库文件。
<script src="jquery-3.2.1.min.js"></script>
<script src="jspdf.umd.min.js"></script>
<script src="jspdf.plugin.autotable.js"></script>
jQuery编程:
$('#pdf').on('click',function(){
window.jsPDF = window.jspdf.jsPDF;
var doc = new jsPDF();
doc.autoTable({ html: '#example'});
/* 选择表格样式(默认'striped'): 'striped'|'grid'|'plain' */
//doc.autoTable({ html: '#example' , theme: 'striped'});
doc.save('table.pdf');
})'#pdf' 是HTML“导出PDF”按钮的ID值,这里赋给它一个鼠标点击事件。
'table.pdf' 是导出的PDF文件名,可以是任意文件名称。
'#example' 是HTML表格的ID值。
doc.autoTable({ html: '#example'}); 是PDF表格内容,可以通过设置theme的值,自定义表格样式,如:
/* 设置表格样式(默认'striped'): 'striped'|'grid'|'plain' */
doc.autoTable({ html: '#example' , theme: 'striped'});
总结
本文介绍了jQuery用 jsPDF 插件仅需3行代码实现表格导出PDF,非常简单易用,值得推荐。如果你也喜欢该插件,可以收藏本网页,或者下载源码备用。
如果你想将Html表格导出JSON、CSV或TXT文件,那么可以参阅下文:
如果你想将HTML网页转为PDF文件,那么可以参阅下文:
相关文章



