jsPDF AutoTable 示例 – 表格转PDF
作者:admin 时间:2023-6-9 15:55:44 浏览:jsPDF AutoTables 插件用于将表格转换为 PDF。这是一个可靠的客户端库,可以以表格格式在线生成报告。
它在使用该库的 PDF 生成过程中具有许多功能。它支持通过定义表列结构和样式来自定义外观。
在本文中,我们将通过示例了解此插件的功能及其用法。
了解 jsPDF 如何将表格数据转换为 PDF
下面的代码显示了一个快速示例,以了解如何使用 jsPDF autoTable 库将表格数据转换为 PDF。
它构建选项数组以指定正文、起始位置等以创建 PDF 文档。结果输出一个 PDF 文档,并提示将其下载到浏览器。
快速示例
function generateTable() {
window.jsPDF = window.jspdf.jsPDF;
var doc = new jsPDF('p', 'pt', 'letter');
// 通过脚本提供数据
var body = [
['SL.No', 'Product Name', 'Price', 'Model'],
[1, 'I-phone', 75000, '2021'],
[2, 'Realme', 25000, '2022'],
[3, 'Oneplus', 30000, '2021'],
]
// 自动生成表体
var y = 10;
doc.setLineWidth(2);
doc.text(200, y = y + 30, "Product detailed report");
doc.autoTable({
body: body,
startY: 70,
theme: 'grid',
columnStyles: {
0: {
halign: 'right',
cellWidth: 50,
},
1: {
cellWidth: 380,
},
2: {
halign: 'right',
cellWidth: 50,
},
3: {
halign: 'right',
cellWidth: 50,
}
},
})
// 保存数据到文件
doc.save('auto_table_with_javascript_data');
} 
jsPDF Autotable 基础知识
此插件可以接收两种类型的源格式以生成标准 PDF。
- 通过脚本提供的表行数据数组。
- 要解析以将表格转换为 PDF 的 HTML 表格元素对象。
如何整合?
有很多方法可以将此库集成到应用程序中。下面列出了这些。
- 像使用 npm命令:
npm install jspdf jspdf-autotable - 从 Github 下载插件库。
- 通过 CDN URL包含 jsPDF 和 jsPDF Autotable。
https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js
https://cdnjs.cloudflare.com/ajax/libs/jspdf-autotable/3.5.25/jspdf.plugin.autotable.min.js
特征
此列表显示了 jsPDF AutoTables 插件的一些广泛使用的功能。
- 它提供了用html、 head、 body、 foot、columns设置表格内容的选项 。其中需要html 和 body 。
- 它使用 CellDef和 ColumnDef属性提供对表格单元格和列的更多控制。
- 它具有内置的表格主题,还允许添加自定义样式。
- 它提供了基于事件的回调挂钩。此回调传递 hookData 引用。
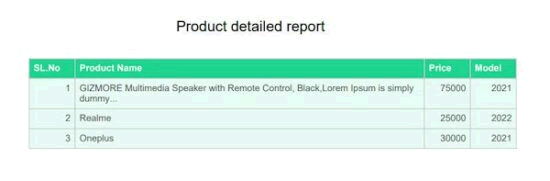
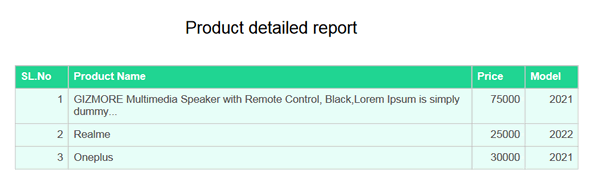
为 PDF 表格设置默认主题和自定义样式
jsPDF AutoTable 插件提供内置主题。可能的值是 'stripped'、'grid'、'plain' 和 'css'。
它还支持通过更改插件的默认选项来添加自定义样式。
此示例使用此插件通过应用独有样式来自定义输出 PDF 外观。这些样式应用于配置的主题外观之上。
pdf-with-plugin-theme-and-custom-styles.html
<html>
<title>Product</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="src/jspdf.umd.min.js"></script>
<script src="src/jspdf.plugin.autotable.js"></script>
<link href="src/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<input type="button" class="export-button"
onclick="setThemeCustomStyle();" value="Generate PDF" />
</div>
</body>
</html>
autoTable 将 PDF 表格主题设置为网格,并使用headStyles 和 columnStyles 选项应用自定义样式。
自定义样式会覆盖单元格背景颜色、高度和其他默认设置。
function setThemeCustomStyle() {
window.jsPDF = window.jspdf.jsPDF;
var doc = new jsPDF('p', 'pt', 'letter');
// 生成上面的数据表
var body = [
[1, 'GIZMORE Multimedia Speaker with Remote Control, Black,Lorem Ipsum is simply dummy...', 75000, '2021'],
[2, 'Realme', 25000, '2022'],
[3, 'Oneplus', 30000, '2021'],
]
// 表格包含新的表头
var y = 10;
doc.setLineWidth(2);
// 添加报告标题
doc.text(200, y = y + 30, "Product detailed report");
doc.autoTable({
body: body,
startY: 70,
head:[['SL.No', 'Product Name', 'Price', 'Model']],
headStyles :{lineWidth: 1,fillColor: [30, 212, 145],textColor: [255,255,255],
},
theme: 'grid',
columnStyles: {
0: {
halign: 'right',
cellWidth: 50,
fillColor: [232, 252, 245],
},
1: {
halign: 'left',
cellWidth: 380,
fillColor: [232, 252, 245],
},
2: {
halign: 'right',
cellWidth: 50,
fillColor: [232, 252, 245],
},
3: {
halign: 'right',
cellWidth: 50,
fillColor: [232, 252, 245],
}
},
})
// 保存到文件
doc.save('auto_table_theme_custom_styles');
}
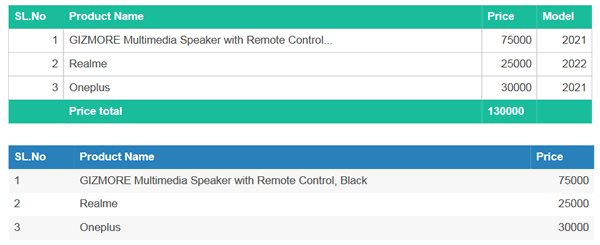
创建带有页眉和页脚的 PDF 表格
以表格格式准备报告时,很可能需要页眉和页脚组件。标题用于使用键或类别对列数据进行分类。
页脚组件的用途通常取决于表格报告的类型。如果表格的长度很大,页脚可能会重复标题列。如果表格包含统计数据,页脚可能会反映合并数字。
通过这种方式,页眉和页脚为表格报告增加了价值。
这个插件提供了多种方法来添加页眉和页脚部分以及表体。下面的例子中取其中两个来实现。
- 使用 head 和 foot 属性
- 使用 column 属性
使用 head 和 foot 属性
该页面将包含一个“生成”按钮以调用以下 JavaScript 函数。此函数启动 autoTable 并指定以下属性。
- body
- head
- foot
- headStyles
- footStyles
- columnStyles
然后,要按下导出按钮,它不仅会下载表格,还会显示表格以及我们添加的页眉页脚数据值。
jspdf-long-text-header-footer.html
function generateHeaderFooterTable() {
window.jsPDF = window.jspdf.jsPDF;
var doc = new jsPDF('p', 'pt', 'letter')
// 生成数据表
var body = [
[1, 'GIZMORE Multimedia Speaker with Remote Control...', 75000, '2021'],
[2, 'Realme', 25000, '2022'],
[3, 'Oneplus', 30000, '2021'],
]
// table中新的页尾、页脚
var y = 10;
doc.setLineWidth(2);
doc.text(200, y = y + 30, "Product detailed report");
doc.autoTable({
body: body,
startY: 70,
head:[['SL.No', 'Product Name', 'Price', 'Model']],
foot:[[' ', 'Price total', '130000', ' ']],
headStyles :{textColor: [255, 255, 255],},
footStyles :{textColor: [255, 255, 255],},
theme: 'grid',
columnStyles: {
0: {halign: 'right', cellWidth: 50,},
1: {halign: 'left', cellWidth: 380,},
2: {halign: 'right', cellWidth: 50,},
3: {halign: 'right', cellWidth: 50,}
},
})
...
// 保存数据到文件
doc.save('auto_table_header_footer');
}使用 column 属性
使用此方法,它将数据键值对映射到 autoTable 规范的主体中。
然后,它使用正文中使用的相应键引用指定标题中的列名。
它允许使用columnStyles属性向表列添加样式。在下面的示例中,它通过在 columnStyles中设置halign将价格列数据右对齐 。
doc.autoTable({
columnStyles: { price: { halign: 'right' } },
body: [
{ s_no: '1', product_name: 'GIZMORE Multimedia Speaker with Remote Control, Black', price: '75000' },
{ s_no: '2', product_name: 'Realme', price: '25000' },
{ s_no: '3', product_name: 'Oneplus', price: '30000' },
],
columns: [
{ header: 'SL.No', dataKey: 's_no' },
{ header: 'Product Name', dataKey: 'product_name' },
{ header: 'Price', dataKey: 'price' },
],
}) 
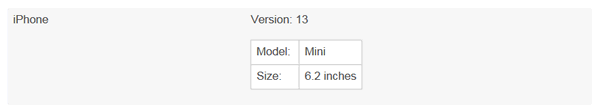
使用嵌套数据表创建 PDF
首先,UI 将使用以下 HTML 代码显示父表。此示例将描述如何在生成 PDF 时在此父项中添加嵌套表格。
AutoTable 插件提供了各种回调函数。此示例脚本使用 drawCell函数在回调中插入嵌套表格。
它有助于通过 JavaScript 添加更多数据到加载时显示的初步信息级别。
jspdf-nested-autotable.html
<html>
<title>Product</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="src/jspdf.umd.min.js"></script>
<script src="src/jspdf.plugin.autotable.js"></script>
<link href="src/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<h2 class="text-center heading">Product detailed list</h2>
<table class="table" id="product-table">
<tr class="content border border-dark">
<td>iPhone</td>
<td>Version: 13</td>
</tr>
</table>
<input type="button" class="export-button"
onclick="generateNestedPdf()" value="Generate PDF" />
</div>
</body>
</html>
下面的脚本引用 HTML 表格对象来生成 PDF 中的父表格。然后,它定义了一个回调以在子表中插入子信息。
此子表有条件地插入到单元格中。此条件检查文档实例的 dataKey 和 section 属性。自定义样式定义单元尺寸。
function generateNestedPdf() {
window.jsPDF = window.jspdf.jsPDF;
var doc = new jsPDF();
doc.autoTable({
html: '#product-table',
head: [["Product", "Specification"]],
didDrawCell: function (data) {
if (data.column.dataKey === 1 && data.cell.section === 'body') {
doc.autoTable({
body: [
["Model: ", "Mini"],
["Size: ", "6.2 inches"]
],
startY: data.cell.y + 10,
margin: { left: data.cell.x + data.cell.padding('left') },
tableWidth: 'wrap',
theme: 'grid',
});
}
},
columnStyles: {5: {cellWidth: 40}},
bodyStyles: {minCellHeight: 30}
});
doc.save('nested_table_pdf');
};
带有水平分页符的 PDF 表格
此示例在报告生成应用程序中非常重要且有用。
当加载的表格数据超过目标 PDF 层时,表格必须被换行。这是为了防止数据从 PDF 边界被切断。
通过启用 horizontalPageBreak 它包装表格并在下一页显示包装的内容。
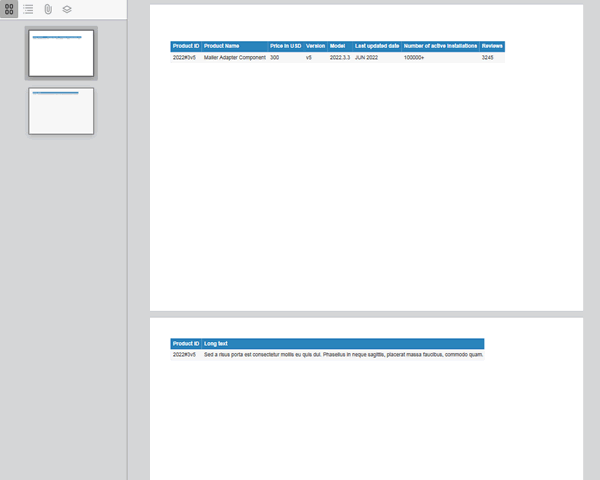
此示例显示了一个包含 9 列的表,该表在超出边界时将丢失的列换行。
它还使 horizontalPageBreakRepeat 能够显示具有唯一列数据的包装内容的映射。
jspdf-horizontal-page-break.html
<html>
<title>Product</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="src/jspdf.umd.min.js"></script>
<script src="src/jspdf.plugin.autotable.js"></script>
<link href="src/style.css" rel="stylesheet" type="text/css" />
<body>
<div class="container">
<input type="button" class="export-button"
onclick="generateHorizontalPageBreak();" value="Export PDF" />
</div>
</body>
</html>
autoTable 设置 horizontalPageBreak: true为打开此功能。
function generateHorizontalPageBreak() {
var doc = new jspdf.jsPDF('l')
var head = [['Product ID', 'Product Name', 'Price in USD', 'Version', 'Model', 'Last updated date', 'Number of active installations', 'Reviews', 'Long text']]
var body = [['2022#3v5', 'Mailer Adapter Component', '300', 'v5', '2022.3.3', 'JUN 2022', '100000+', '3245', 'Sed a risus porta est consectetur mollis eu quis dui. Phasellus in neque sagittis, placerat massa faucibus, commodo quam.']]
doc.autoTable({
head: head,
body: body,
startY: 25,
// 将溢出的列拆分为页面
horizontalPageBreak: true,
// 在拆分页中重复此列
horizontalPageBreakRepeat: 0,
})
doc.save('table.pdf');
}
总结
我们已经在 jsPDF AutoTable 中看到了各种用于创建 PDF 表格的工具。通过学习如何将 HTML 表格转换为 PDF,它将有助于应用程序的报告生成实用程序。
PDF 表格对于从 HTML 导出统计数据或其他表格数据总是很有用。数据源可以是数据库或 excel,加载到 HTML 表格或转换成 JSON 数组进行解析。
你还可以从以下文章学习更多有关 jsPDF 的功能应用。
- 太惊艳了!jQuery仅3行代码实现表格导出PDF
- jQuery将Html表格导出为JSON/CSV/TXT/PDF文件
- HTML网页文件转换成多页PDF文件
- 在JavaScript中使用jsPDF将HTML文件转换为PDF
相关文章



