js/jquery:5行代码实现点击按钮复制文字到剪贴板
作者:admin 时间:2023-12-26 22:46:6 浏览:本文介绍如何分别使用JS和jQuery两种方法来实现点击按钮复制文字到剪贴板。代码很简单,只需几行代码。
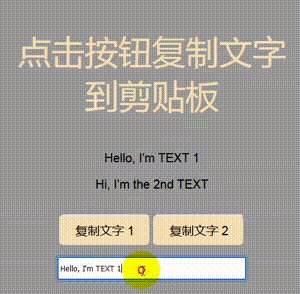
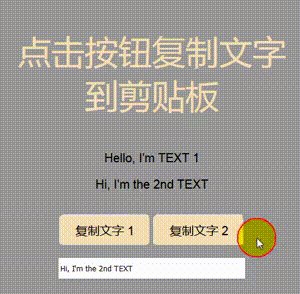
效果图

示例介绍
点击按钮时,复制HTML某个元素里的文字到剪贴板,然后你可以粘贴到任何地方。
本示例实现方法是使用JS或jQuery,不需要任何其他第三方插件。
方法1:HTML+JS
<p id="p1">Hello, I'm TEXT 1</p>
<button onclick="copyToClipboard_js('p1')">复制文字1 (js)</button>
<script>
function copyToClipboard_js(element) {
var temp = document.createElement("input"); //声明创建一个input元素
var txt = document.getElementById(element).innerHTML; //获得要复制的文字
document.body.appendChild(temp); //在body中追加input元素
temp.value = txt; //把要复制的文字赋予input元素
temp.select(); //选择要复制的文字
document.execCommand("copy"); //把文字复制到剪贴板
document.body.removeChild(temp); //移除body追加的input元素
}
</script>
代码分析
请看JS注释文字。思路是在body追加一个input元素,然后把要复制的文字赋予该input元素里,再使用select()方法选择input元素里的文字,最后使用document.execCommand("copy");方法把文字复制到剪贴板。
思路逻辑不复杂,实现起来也容易。
方法2:HTML+jQuery
<p id="p1">Hello, I'm TEXT 1</p>
<button onclick="copyToClipboard('#p1')">复制文字1 (jquery)</button>
<script src="jquery.min.js"></script>
<script>
function copyToClipboard(element) {
var $temp = $("<input>");
$("body").append($temp);
$temp.val($(element).text()).select();
document.execCommand("copy");
$temp.remove();
}
</script>
代码分析
jQuery与JS的实现原理是一样的,只不过使用jQuery时,不要忘了先引用jquery库文件。
浏览器兼容问题
本示例在Chrome、Firefox等主流浏览器测试通过。
- IE上的
Document.ExecCommand()在5.5-11上完全受支持。 - Edge上的
Document.ExecCommand()在12-111上完全受支持。 - Firefox上的
Document.ExecCommand()在9-113上完全受支持。 - Chrome上的
Document.ExecCommand()在4-114上完全受支持。 - Safari上的
Document.ExecCommand()在6.1-16.4上完全受支持。 - Opera上的
Document.ExecCommand()在10.5-95上完全受支持。 - iOS 上 Safari上的
Document.ExecCommand()在7-16.4上完全受支持。 - Android 浏览器上的
Document.ExecCommand()在4.4-111上完全受支持。 - Opera Mobile上的
Document.ExecCommand()在10-73上完全受支持。 - Chrome for Android上的
Document.ExecCommand()在97-111上完全受支持。 - Firefox for Android上的
Document.ExecCommand()在95-110上完全受支持。 - Samsung Internet上的
Document.ExecCommand()在4-20上完全受支持。
总结
本文介绍了实现点击按钮复制文字到剪贴板的方法,分别有JS的方法,和jQuery的方法,它们的原理一样,代码简单,迁移方便,值得推荐使用。
相关文章
标签: copy copyToClipboard 复制文字 复制
相关文章
x



