纯JS+CSS实现:可移动显示的图片背景
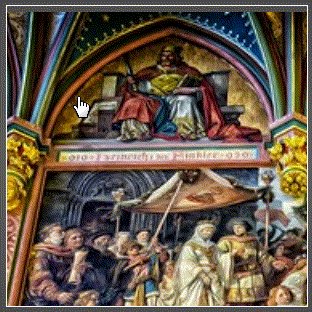
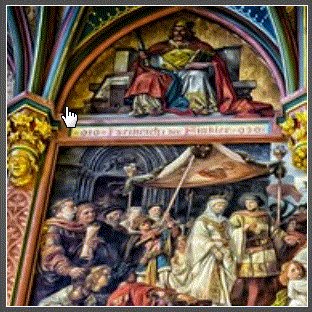
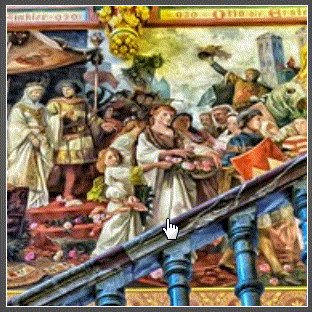
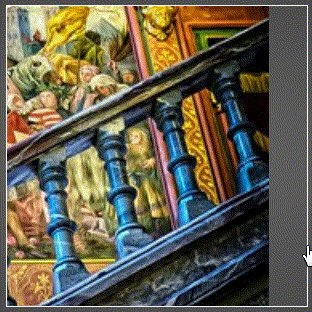
作者:admin 时间:2024-4-12 11:3:19 浏览:当你缩小一张大图时,图像细节可能变得不够清晰,文字信息可能变得模糊不清不再可读。有没有一种可能,既能看清整张图片,也不影响文字的可读性?有一种办法,就是让图片可随鼠标移动,如下图。

怎么样,是不是挺酷的。
本文我将给大家介绍如何用JS+CSS来实现这个效果。
功能介绍
鼠标在网页图片上移动时,图片可随鼠标移动显示。
该功能用纯JS+CSS来实现。
HTML
<div class="module-jamf" id="module-jamf">
<a href="#" class="jamf-container" id="jamf-container" target="_blank" rel="noopener">
<div class="jamf-mover" id="jamf-mover">
</div>
</a>
</div>
说明:
jamf-container是图片容器标识,jamf-mover是一个移动显示器。
JavaScript代码
var container = document.querySelector("#jamf-container");
var mover = document.querySelector("#jamf-mover");
container.addEventListener("mousemove", function (e) {
mover.style.backgroundPositionX = -e.offsetX * 1.8 + "px";
mover.style.backgroundPositionY = -e.offsetY + 80 + "px";
});
container.addEventListener("mouseenter", function () {
setTimeout(function () {
mover.classList.add("no-more-slidey");
container.removeEventListener("mouseenter");
}, 250);
});CSS代码
body {
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
background: radial-gradient(#666, #222);
}
.module-jamf {
width: 300px;
border: 1px solid white;
}
.jamf-container {
display: block;
width: 300px;
height: 300px;
overflow: hidden;
}
.jamf-mover {
width: 300px;
height: 300px;
background: url(s-1.jpg);
background-size: 800px;
background-repeat: no-repeat;
background-position: -30px 40px;
transform: scale(1);
transition: background-position 0.25s;
}
.jamf-mover.no-more-slidey {
transition: none;
}
.interlude {
background: white;
padding: 1rem;
font: 12px "Lato";
}说明:
.jamf-mover类定义了图片路径、初始大小、显示的位置等属性。
总结
本文介绍了纯JS+CSS实现的可移动显示的图片背景的效果,代码量比较少,迁移使用容易,值得收藏。
相关文章
相关文章
x



