Google排名考虑网站的移动设备适应性
作者:admin 时间:2015-6-22 11:54:5 浏览:由于使用移动设备上网的人数越来越多,而很多网站在设计上由于还延续旧的PC设计,导致在移动端打开时出现错乱现象,这严重影响了访客的使用体验,出于这个原因,Google近日发布公告,表明排名会考虑网站的移动设备适应性。

Google排名考虑网站的移动设备适应性
如何建设适用移动设备的网页讨好Google?
从“移动设备适应性”这点出发,把网站设计得不但适用PC端,同时也适用移动端,目前可以通过这三种方法来实现,即:跳转适配、代码适配、自适应。
1、跳转适配
该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用 HTTP 重定向和 Vary HTTP标头重定向到相应的页面。
2、代码适配
该方法使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的HTML。
3、自适应
通过同一网址提供相同 HTML 代码的网站设计方法。该方法不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。
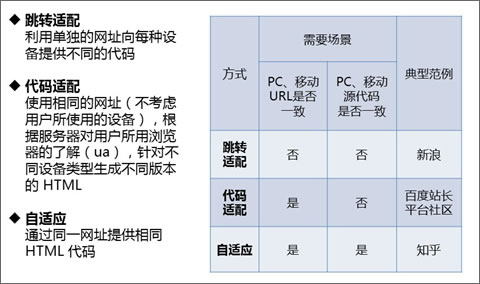
★三种方法实现PC移动适配

三种方法实现PC移动适配
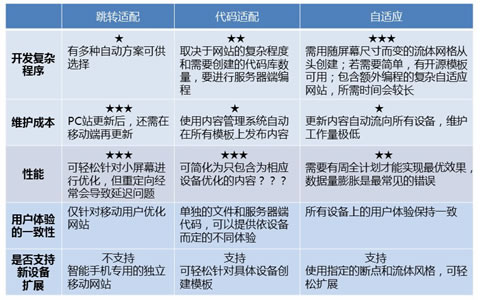
★三种PC移动适配方式的对比

三种PC移动适配方式的对比
Google推出新的语言感知抓取配置
来自Google官方博客称:Googlebot 推出了新的语言感知抓取配置,专门用于抓取内容会根据请求者的语言以及所检测到的地理位置而调整的网页。
具体配置如下:
基于地理位置的抓取:除了 Googlebot 目前使用的位于美国境内的 IP 地址外,Googlebot 还将开始使用位于美国境外的 IP 地址。
基于语言的抓取:Googlebot 将开始在抓取时使用包含 Accept-Language HTTP header的请求。
系统会自动对检测到的语言自适应网页启用这些新的抓取配置,因此您可能会注意到我们的抓取方式和您网站在 Google 搜索结果中的显示效果会有所变化(您无需更改自己的 CMS 或服务器设置)。
建议依然适用:为每个语言使用带 rel=alternate hreflang 注释的单独网址。我们将继续支持并建议使用单独的网址,因为这样仍是吸引用户互动和分享内容的最佳方式,而且能够让您的所有内容版本都尽可能编入索引并获得较高的搜索排名。
hreflang 属性的使用
这个命令似乎网上探讨的很少,HTML 标签的 hreflang 属性指示被链接文档是用简体中文编写的。
假设你有一个英文版网页地址是http://www.example.com/,还有一个中文版则是http://cn.example.com/,现在你可以用两个方式告诉Google这两个网页之间的关系了:
HTML关联元素:在http://www.example.com/网页里,加入以下的标记元素,指向那个中文版网页:
<link rel="alternate" hreflang="es" href="http://es.example.com/" />
HTTP头儿:如果你发布的是非HTML文件,比如PDF,那么可以使用HTTP头来告诉Google不同语言的网页地址:
Link: <http://es.example.com/>; rel="alternate"; hreflang="es"
你的某个语言网页里的URL也必须指向其它语言,所有语言网页里的链接里都必须使用互相指向其它语言的地址:
rel="alternate" hreflang="x"



