div或td超出宽度的内容自动隐藏的写法【css代码实现】
作者:admin 时间:2015-6-24 21:23:46 浏览:很多情况下,在网页设计时每个模块的宽度和高度都要固定,然后只需往模块里更新内容即可,但是如果内容过多,就有可能把模块撑大,从而使版面错乱。准对这个情况,网页设计时就要考虑到,每个模块的div或table的高宽一定不能因内容过多而变化,这需要在设计上使用一点技巧来实现。本文便介绍一个常用的也是非常简单的方法,这个方法是通过css代码来实现的。
css代码实现div或td超出宽度的内容自动隐藏
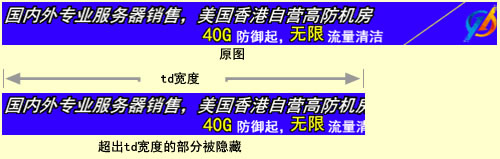
大家先看这两个效果,一个是隐藏超出td宽度的图片区域,另一个是隐藏超过div宽度的文字。

隐藏超出td宽度的图片区域

隐藏超过div宽度的文字
实现代码如下
1、隐藏超出td宽度的图片区域(或文字)
<table style="border:0px;table-layout: fixed;width:600px" ><tbody><tr><td style="overflow: hidden; white-space: nowrap; text-overflow: ellipsis;"><img src="..."></td></tr></tbody></table>
实现的css包含两个部分,一个是table的css,另一个是td的css。
table的css起到固定的作用,td的css的作用是隐藏超出宽度的内容。
2、隐藏超过div宽度的文字
<div style="width:600px;overflow: hidden; white-space: nowrap; text-overflow: ellipsis;">div的内容</div>
div的css跟table和td的css其实是一样的,div的css里需要加上宽度。



