ECharts画平均线,比Highcharts简单多了
作者:admin 时间:2018-4-6 8:44:42 浏览:ECharts和Highcharts都是很强且应用十分广泛的JS图表插件,ECharts是百度的产物,而Highcharts则是国外一家公司的杰作。本文的目的不是比较ECharts和Highcharts谁更好,而是准对某一个图表的实现时两者之间的对比情况,仅此而已。
本文要说的是,如果需要画一条平均线,那么ECharts将更容易实现,为什么呢?因为ECharts画平均线是插件根据x轴各对象的值自动计算平均值并画上该直线,而无需像Highcharts那样要自己计算好平均值然后单独画上一条线那样额外的画平均线了。
实例代码
example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ECharts· 平均线">
<!-- 调用echarts插件 注意路径正确 -->
<script src="echarts-all.js" type ="text/javascript" ></script>
<title>ECharts · 平均线</title>
</head>
<body>
<div id="main" style="width:500px;height:350px"></div>
<script type="text/javascript" >
var myChart = echarts.init(document.getElementById('main'));
//'广东','江苏','辽宁','云南'
//23, 49, 70, 232
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {
data:['各省Ping值']
},
xAxis: [{
type: 'category',
data: ['广东','江苏','辽宁','云南'],
axisPointer: {
type: 'shadow'
}
}],
yAxis: [{
type: 'value',
name: 'Ping值',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} ms'
}
}],
series: [{
name:'Ping值',
type:'bar',
data:[23, 49, 70, 232],
markLine : {
symbol : 'none',
itemStyle : {
normal : {
color:'#1e90ff',
label : {
show:true
}
}
},
data : [{type : 'average', name: '平均值'}]
}
}]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
</html>
代码解释:只需提供x轴(xAxis)各目录'广东','江苏','辽宁','云南'的值23, 49, 70, 232,插件自动计算平均值。
画平均线的代码是makeLine这部分(如果不要画平均线,可把此部分去掉):
markLine : {
symbol : 'none',
itemStyle : {
normal : {
color:'#1e90ff',
label : {
show:true
}
}
},
data : [{type : 'average', name: '平均值'}]
}
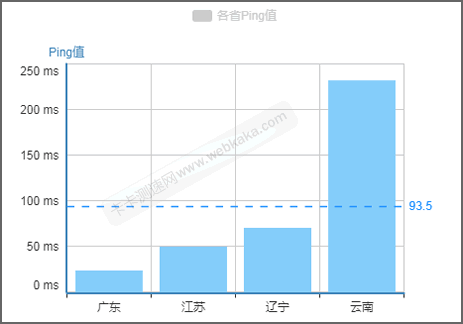
运行结果如图:

ECharts画平均线



