使用 rel=alternate 移动属性优化移动网站SEO
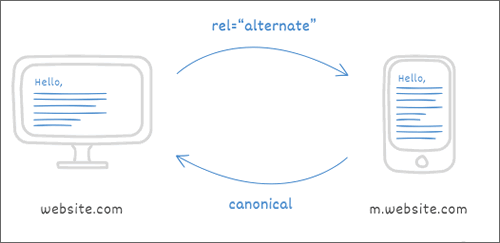
作者:admin 时间:2018-7-20 9:12:50 浏览:前文介绍了 <link> 的属性 rel=canonical ,这是本文要介绍 <link> 的另一属性 rel=alternate 的原因,因为这两者有着密切的对应关系。
很多人也许会问,什么是 rel=alternate ?我们该如何使用 rel=alternate ?
其实 rel=alternate 是一个移动属性,如果权威(canonical)网页有对应的移动版变体,就要为其添加 rel="alternate" 链接,并使其指向此网页的移动版:
<link rel="alternate" media="only screen and (max-width: 640px)" href=http://m.example.com/about/ >
简而言之,当你拥有单独的移动和桌面网站时,你需要将这两者之间的关系清楚地表达到搜索引擎,以帮助他们了解向其用户提供的网站以及防止出现重复内容问题。但是下确保实现此属性时,请牢记以下最佳实践:
- 使用从桌面到移动设备的移动属性以及从移动设备到桌面的规范链接的双向参考。
- 一对一关系:每个桌面页面都有一个移动对应关系,反之亦然。
- 避免重定向:仅引用实际页面。
- 使用绝对URL,包括域名和协议。
什么是 rel="alternate" ?
当人们谈论 rel=“alternate” ,rel=“alternate” 媒体标记或 rel=“alternate” 媒体属性时,他们会引用此链接关系:
<link rel="alternate" media="only screen and (max-width:640px)" href=http://m.example.com/about/ >
为了方便起见,我们将其称为移动属性。
此链接关系用于指示桌面和移动网站与搜索引擎之间的关系。如果你有一个单独的桌面和移动网站,并且你关心移动搜索引擎优化,则需要使用移动属性。
我什么时候应该使用 rel="alternate" 移动属性?
如果相当大比例的访问者来自移动设备,则可以通过专用移动网站优化他们的体验。请注意,这与拥有“响应式网站”不同,有一个响应式网站,有一个网站,其布局可以自行调整显示的设备,而有一个专用的移动网站,在自己的网址上有一个完全独立的网站。
在这种情况下,如果你有单独的桌面和移动网站,你希望搜索引擎向正确的用户显示正确的网站版本。当桌面上的用户使用搜索引擎并且你的网站出现时,你希望他们最终登陆你的桌面网站。如果他们在移动设备上,你希望搜索引擎显示你的移动网站。
如何实现移动属性?

使用移动属性来传达页面的移动版本
该移动属性可以在HTML中实现,也可以通过XML站点地图实现。
一、用HTML实现
在桌面页面上
在桌面的HTML页面中,使用链接关系定义指向页面的移动版本:
<link rel="alternate" media="only screen and (max-width:640px)" href=http://m.example.com/about/ >
这意味着当用户设备的宽度小于640像素时,应该提供移动网站。
在移动页面上
在移动页面的HTML中,使用规范URL指向页面的桌面版本:
<link rel="canonical" href=http://www.example.com/about/ >
拥有规范网址可以防止重复内容。它告诉搜索引擎桌面页面应该被编入索引。
二、通过XML站点地图实现
通过XML站点地图定义属性。
<?xml version ="1.0" encoding ="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/</loc>
<xhtml:link rel="alternate" media="only screen and(max-width:640px)" href="http://m.example.com/"/>
</url>
</urlset>
请注意,仍然需要在移动页面上指定规范URL,指向桌面页面。
移动属性的最佳做法
双向参考
为了使搜索引擎能够理解桌面和移动页面之间的关系,桌面页面需要具有移动属性,并且移动页面使用规范URL“确认”关系。
一对一的关系
每个桌面页面应该只有一个移动对应页面,反之亦然。
避免重定向
避免使用指向URL的rel= alternate 和rel = canonical标记,而这些标记又会重定向到其他页面。这对搜索引擎来说很困惑。
使用绝对URL
即使它不符合链接标记的规范,但一般的共识是在定义移动属性时不使用相对URL。相对URL更有可能被搜索引擎解释为错误。相同的最佳实践适用于链接标记的其他用途:规范URL,hreflang属性和分页属性。
有关移动属性的常见问题解答
1、为什么搜索引擎会忽略我的移动属性?
该移动属性是信号而不是指令。搜索引擎不需要遵循你对移动属性的定义,但通常会这样做。
2、我有一个快速响应的网站。我是否也需要使用移动属性?
不,如果你有响应式网站,则无需使用该移动属性。只有在不同的URL上有单独的桌面和移动网站时,才会使用该属性。
3、我在桌面和移动页面上提供不同的内容。那是问题吗?
搜索引擎仍然是面向桌面的,因此当搜索引擎确定你的网站与搜索查询的相关性时,你的桌面网站就处于领先地位。然而,谷歌宣布这将在2018年的某个地方为他们改变:你的移动网站将领先。搜索引擎称之为“移动优先索引”。
与流行的看法相反,移动用户通常不需要更少的内容和更少的功能,所以只提供相同的,但使用移动优化的体验是有意义的。



