HTML link rel 属性解释
作者:admin 时间:2018-7-23 14:58:32 浏览:什么是link关系属性?
在SEO行业中,link关系属性(在源代码中表示为<link rel="value">)最常用于将页面之间的关系传递给搜索引擎。
但是,link关系属性已经使用了十多年以用于许多其他目的,例如加载CSS样式表,favicons以及指示打印友好版本的页面。
在本文中,我们将描述您应该了解的最常见的SEO link关系属性。
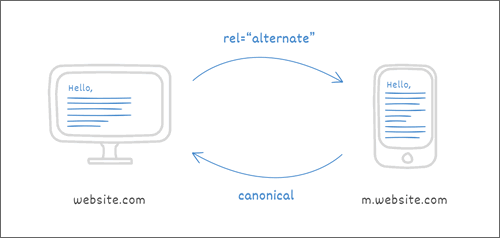
link rel="alternate"

移动属性实现
rel="alternate"媒体属性,简称移动属性,用于指示桌面和移动网站与搜索引擎之间的关系。仅当您拥有单独的桌面和移动网站时,才需要使用移动属性。
移动属性是什么样的?
移动页面源中的属性示例:
<link rel="alternate" media="only screen and(max-width:640px)" href="http://m.example.com/">
你为什么要关心移动属性?
如果您有一个单独的桌面和移动网站,并且您关心SEO,则需要使用移动属性。移动属性可帮助搜索引擎向正确的用户提供正确的页面,这意味着:桌面用户在搜索时会看到桌面版本,移动设备上的用户将看到移动版本。
同样,除了向搜索引擎明确表示他们应该为其用户提供哪种变体之外,还有一个额外好处是可以在使用移动属性时防止出现重复内容问题。否则桌面和移动网站将相互竞争。
link rel=canonical
rel=canonical是权威网页属性。
如果你的不同网页包含类似内容(例如,某个网页既有移动版,又有桌面版),那么你应明确告知搜索引擎哪个网址是该网页的权威网址(权威网址)。否则,搜索引擎就会替您做出选择,或会将这两个版本视为完全等同,这可能会导致出现一些不当的行为。
假设你想将 https://example.com/dresses/green-dresses 设为权威网址(即是有很多个网址指向该内容),那么你可通过执行下面语句将此网址指定为权威网址。
使用 rel="canonical" link 元素标记所有重复的网页。将属性为 rel="canonical" 的 <link> 元素添加到重复网页的 <head> 部分中,并使其指向权威网页,如下所示:
<link rel="canonical" href="https://example.com/dresses/green-dresses" />
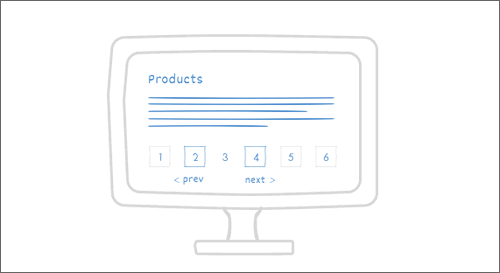
link rel="prev"/"next"
在rel="next"与rel="prev"链接属性,简称分页属性,是用于指示页面搜索引擎序列之间的关系。

使用分页属性
分页属性是什么样的?
分页页面源中的属性示例 :
<link rel="prev" href="http://www.example.com/page-2.html">
<link rel="next" href="http://www.example.com/page-4.html">
你为什么要关心分页属性?
该分页属性可帮助搜索引擎了解一系列页面之间的关系。这些页面序列通常不包含大量独特内容,因此搜索引擎理解您更喜欢它们来提供替代内容而不是分页页面。



