改善页面加载时间的6个最佳CSS优化技巧
作者:admin 时间:2021-9-1 17:40:13 浏览:页面加载时间是最重要的网站指标之一,缓慢的页面加载很容易破坏你的转化率,你可以采用许多工具和技术来加速你的网站。在本文中,我们将研究可用于提高前端性能的最佳 CSS 优化技巧。

1. 找出性能瓶颈
所有类型的优化最重要的事情是从彻底的审计开始,幸运的是,有许多 CSS 诊断工具可以帮助你找到任何性能瓶颈。
首先,你可以使用 Web 浏览器的 开发者工具 检查你的网站加载速度。在大多数浏览器中,你可以通过按F12按钮打开 开发者工具 。
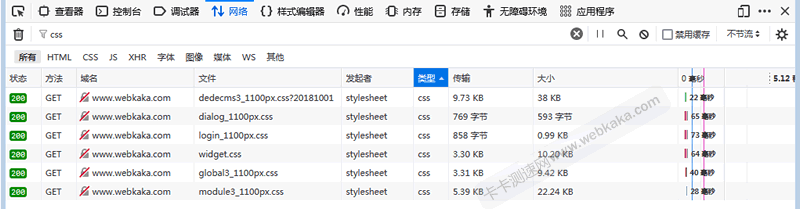
例如,在 Firefox 开发者工具 中,你可以使用“网络”选项卡检查页面加载的所有 CSS 文件的大小和加载时间。你还可以测试 CSS 加载和不使用缓存的速度。由于开发者工具还显示外部 CSS,例如从第三方 CDN 中提取的 CSS 文件,因此你可以找到许多你以前甚至不知道的来源。
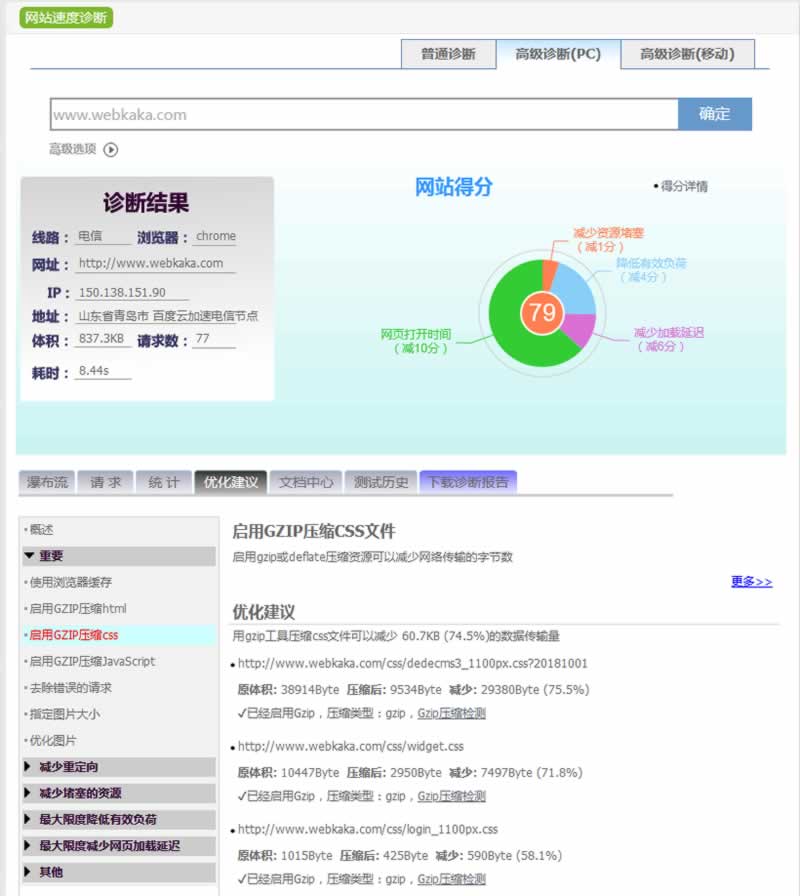
卡卡网站速度诊断是开发人员经常用来分析网站速度和前端性能的免费工具。例如,如果你运行简单的网站速度测试,卡卡网站速度诊断会为你提供一些有用的 CSS 优化技巧。
2. 缩小和压缩 CSS 文件
大多数网站依赖于多个 CSS 文件。尽管在大多数情况下,模块化 CSS 被认为是最佳选择,但加载所有文件可能需要一段时间,这正是 CSS 缩小和压缩工具存在的原因。如果你巧妙地使用它们,则可以显着改善页面加载时间。
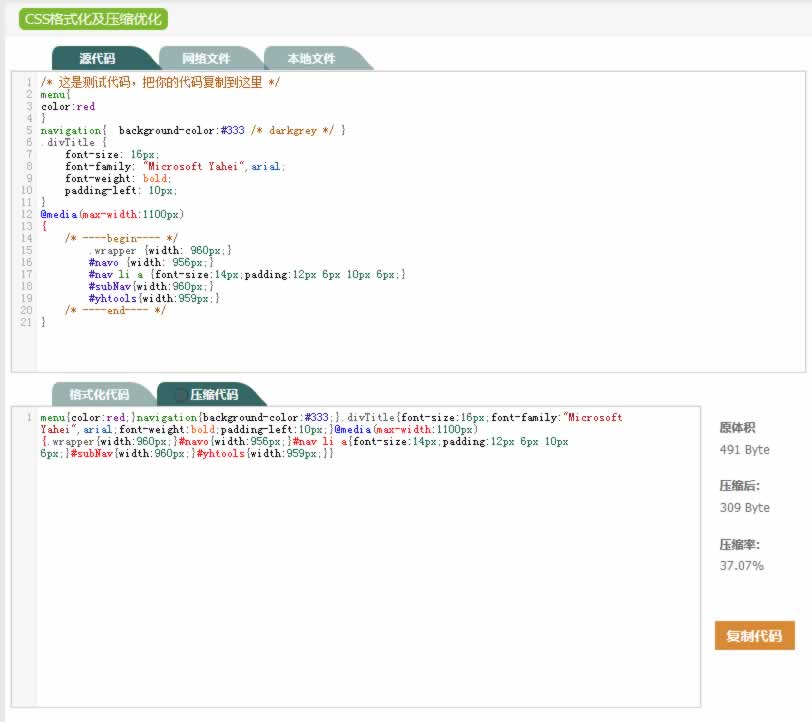
有一些在线工具,例如CSS在线压缩优化,允许你通过将 CSS 文件复制粘贴到一个简单的表单中来缩小它。这种类型的工具可以很好地处理较小的项目。
但是,在带有多个 CSS 文件的大型项目的情况下,使用CSS在线压缩工具可能会变得既麻烦又耗时。在这种情况下,最好选择自动化解决方案。
如今,大多数构建工具都可以让你自动对代码库进行压缩。例如,默认情况下,Webpack 将所有文件作为缩小包返回。PostCSS 还具有智能插件,例如CSS Nano,它们不仅可以缩小你的文件,还可以通过许多重点优化来运行它。
3、使用<link>标签代替@import规则
你可以使用两种主要技术使网页加载 CSS 文件:
- 使用
<link>标签将它们添加到HTML 页面的<head>部分, - 使用
@importCSS 规则从其他样式表导入它们。
你需要将@import规则添加到主 CSS 文件的顶部。在大多数情况下,它用于加载较小的文件,例如字体和其他设计元素。乍一看,这似乎是一个不错的解决方案,但是,与 HTML 页面使用<link>标签直接加载它们相比,浏览器加载额外的样式表需要更长的时间。
当你向 HTML 页面添加多个 CSS 文件时,请始终注意CSS 特异性。首先添加最通用的样式表,然后再添加更具体的样式表。你需要这样做,因为你后面添加的样式表会覆盖先前 CSS 文件的规则。例如,以下是按正确顺序添加 CSS 文件的示例:
<link rel="stylesheet" href="main.css">
<link rel="stylesheet" href="page.css">
<link rel="stylesheet" href="component.css">
4. 使用渐变和 SVG 代替图像
加载网页上的所有图像可能需要很多时间。开发人员使用许多图像优化技术来减轻这种影响,例如从外部 CDN 加载图像或使用诸如TinyJPG之类的图像压缩工具。这些解决方案可以提供很多帮助,但是很多时候,你可以用原生 CSS 效果替换资源繁重的 JPG 和 PNG 图像。
例如,你可以使用渐变而不是巨大的背景图像,这可能会大大降低用户浏览器的速度。你可以使用 CSS 的渐变函数来创建线性、径向和重复渐变。使用这些 CSS 原生函数,你不仅可以定义颜色,还可以定义渐变的角度。
例如,以下规则创建了一个漂亮的渐变背景,加载速度比任何图像都要快:
div {
background: linear-gradient(45deg, lightgreen, royalblue);
}
除了渐变,你还可以使用可缩放矢量图形 (SVG)替换传统的 JPG 和 PNG 图像。它们不仅加载速度更快,而且你只需要包含一个版本的图像。这是因为 SVG 可以扩展到任何大小而不会由于其矢量性质而造成任何质量损失。此外,你还可以使用 CSS 为 SVG 设置样式,就像它是一个普通的 HTML 文件一样。
5. 避免!important规则
尽管!important规则在某些情况下可能是天赐之物,但你只能将其用作最后的手段。此规则从级联中创建一个例外。因此,当你将!important添加到 CSS 声明时,它将覆盖任何其他声明,即使是那些具有更高特异性的声明。它的语法如下所示:
h1 {
margin-bottom: 20px !important;
}如果你的 CSS 中有太多!important规则,你的用户浏览器将不得不对代码进行额外检查,这会大大降低页面速度。根据经验,切勿在站点范围的 CSS 或创建主题或插件时使用!important。如果可能,仅当你想覆盖来自第三方库的 CSS 时才使用它。
6、考虑 CSS 重构
尽管 CSS 重构不是一件容易的事,但在很多情况下它可以显着提高网站性能。例如,当你的 CSS 文件太大时,或者你继承了旧代码库,或者你的页面加载时间很长,这会严重损害你的转化率。CSS 重构的目标是使你的代码更流畅、更易于维护且加载速度更快。
CSS 重构是一个多步骤的过程,在此过程中你需要分析 CSS 代码库的各个方面。你需要检查几个不同的东西,例如:
- 是否有任何未使用或重复的 CSS 规则或资源,
- 是否可以使用更现代的技术,例如 flexbox 和 CSS 网格,
- 你是否使用了过多的特异性,
- 你的 CSS 文件的结构是否合理(例如,维护小文件比维护大文件更容易),
- 在开始重构之前,还要设置可衡量的目标并选择你将使用的基准,例如页面加载时间或第一次有意义的绘制,以便你可以比较它们的前后值。
另外不要忘记使用版本控制工具,例如Git。这样,如果出现任何问题,你可以返回到你的代码的先前版本。
总结
你可以使用许多 CSS 优化技巧来提高网站的性能。它们中的大多数都很容易实现,但会对你的页面加载时间产生重大影响。更快地加载页面不仅可以增强用户体验,还可以帮助你在搜索引擎中获得更好的排名。
除了 CSS 优化技巧之外,你还可以使用许多其他技术来提高加载速度,例如缓存和 HTTPS 协议。
更多关于CSS的优化技巧,你还可以看看我们之前写的文章CSS 技巧:加速CSS渲染的5个建议。