3种方法复制CSDN代码
作者:admin 时间:2022-3-10 15:19:14 浏览:CSDN代码要登录才能复制,使用体验不太好,一些人甚至没有CSDN账号。不过没关系,本文教你可以通过3种方法复制CSDN代码。
1、检查网页源码手动更改
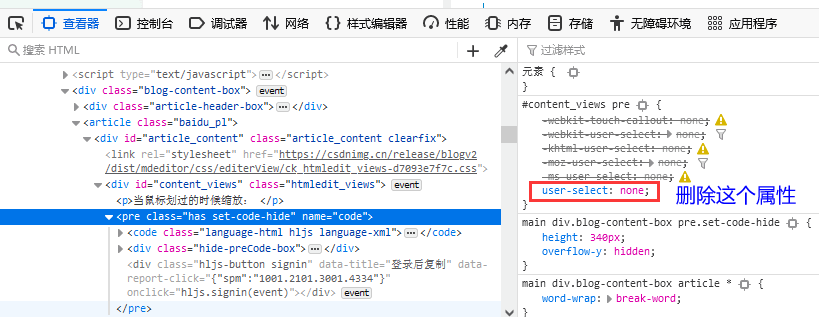
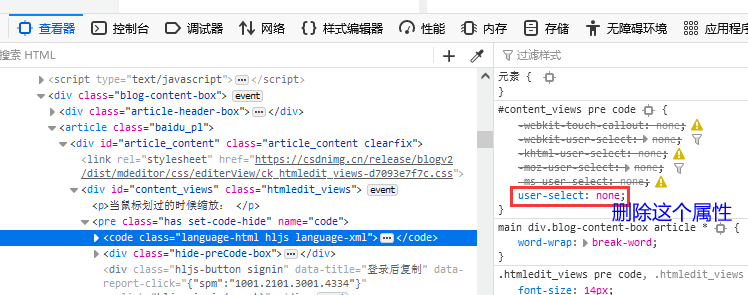
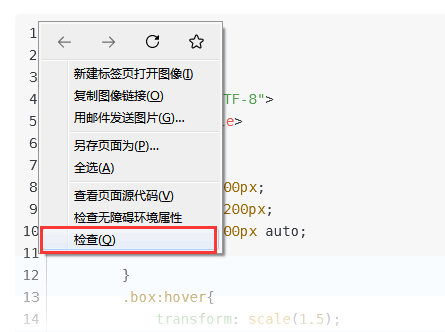
CSDN网页禁止复杂代码,是用CSS来实现的,因此,我们可以手动更改网页源代码,去掉相关的CSS属性。操作方法:在代码区域左上角点击鼠标右键,然后点击“检查”。

删除pre和code两个标签的这个css属性user-select: none;
经过这样修改,就可以复制代码了。
2、打开控制台执行一条命令
请注意,该方法不一定适用于所有浏览器,我的测试环境是chrome浏览器,测试成功。
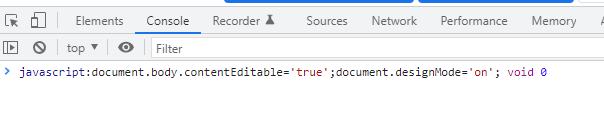
打开网页后,按F12到控制台(Console),然后输入如下命令代码,按回车键执行,就可以复制代码了。
javascript:document.body.contentEditable='true';document.designMode='on'; void 0
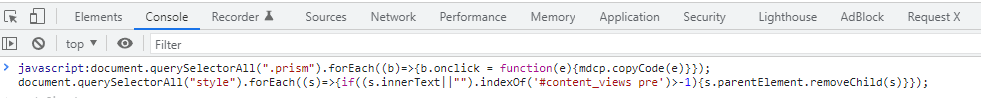
如果上面代码无效,可以试试在控制台(Console)输入如下代码,按回车键执行命令。
javascript:document.querySelectorAll(".prism").forEach((b)=>{b.onclick = function(e){mdcp.copyCode(e)}});
document.querySelectorAll("style").forEach((s)=>{if((s.innerText||"").indexOf('#content_views pre')>-1){s.parentElement.removeChild(s)}});点击图片放大
这个方法比第一种方法好用快捷,不过你要把这些代码收藏备用。
3、使用浏览器扩展组件
除了上述两种方法外,你还可以使用浏览器扩展组件来复制CSDN代码,这个扩展组件名称是Simple allow copy,在firefox、chrome浏览器都可以安装使用,测试有效。

使用方法,在浏览器工具栏上点击一下组件图标,看到图标变“亮”就表示可复制代码了。

总结
本文介绍了复制CSDN代码的3种方法,如果你是一个程序开发者,那么建议你使用第3种方法,在浏览器安装一个扩展组件,每次复制代码就非常方便了。
相关文章
x