Chrome Console运行结果后出现的undefined是什么意思?
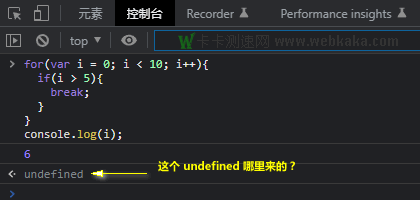
作者:admin 时间:2022-7-5 10:30:58 浏览:使用Chrome浏览器控制台调试程序时,经常看到在运行结果后有一行“undefined”,一开始我还以为是程序问题,最后发现并不是。那么这个“undefined”是从哪里来的呢?

本篇属于不知道也不会怎样的冷知识,但如果了解,你则会更清楚 JS 中的表达式概念。
Console 回传的结果与表达式有关
如果要清楚的预测Chrome Console 中所出现的值,就一定要搞清楚「表达式」的概念,表达式的特征就是“一定会回传值”,Chrome Console 中输入程序代码后的下一行呈现的正是回传结果。
纯值
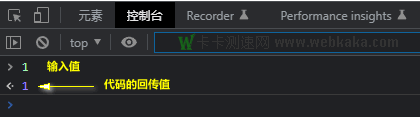
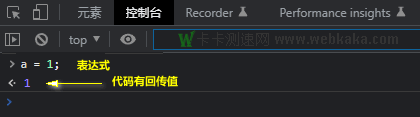
任何的纯值都可以视为「表达式」,因此输入纯值运行后的下一行回传的结果就是该值。
1 // 这行只有数字 1

陈述式
与表达式不同的「陈述式」最大的特征是“不会回传值”,因此陈述式输入在Chrome Console 后会带出的是 undefined 的结果。
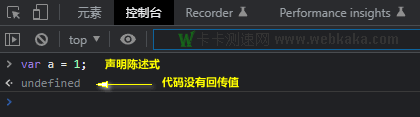
var属于声明陈述式,因此不会回传任何的结果。
var a = 1;

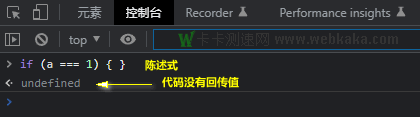
一样的概念,if是属于陈述式,因此执行结果为undefined。
if (a === 1) { } 
=是属于运算符,运算符同样属于表达式,因此会回传一个值,结果会不同于上方的 var 的声明陈述式。
a = 1;

多行代码
当Chrome Console 中输入多行的代码时,回传的值会是以代码中「排列最后的表达式」为主,因此:
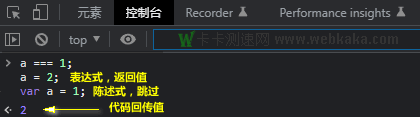
- 当有多个表达式,会回传最后一个表达式
- 如果最后一个是陈述式,则会跳过仅回传表达式
a === 1;
a = 2; // 回传此表达式結果
var a = 1; // 此为陈述式,因此跳过

函数式
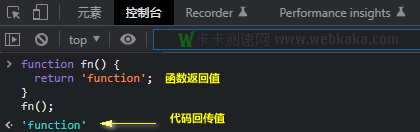
函数式运行是属于表达式的一种,因此 <· 会带出函数式中return 的值。
function fn() {
return 'function';
}
fn();
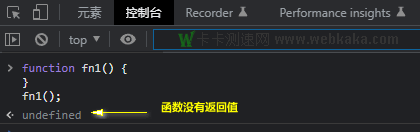
如果函数式中没有 return 一个指定的结果,函数式运行依然是属于表达式,它则会带入undefined的值。
function fn1() {
}
fn1(); 
console
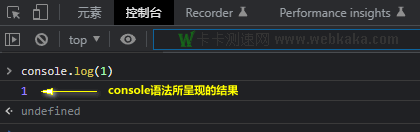
console.log语法会直接在Chrome Console 中印出指定表达式的结果,与直接输入在Chrome Console 中的回传不同,在呈现的结果前方不会有 <· 符号,仅会以空白的方式呈现。
console.log(1)

总结
本文介绍了Chrome Console 中的undefined出现的原因,了解这个,你可能会更进一步了解JS中的陈述式和表达式的概念。
相关文章
- 站长推荐



